Canvasに長方形を描く
ページ上にJavascriptを用いて長方形を描画します。
Javascriptで長方形などの画像を描画する際、「canvas」を使用します。
canvasは、教室の黒板やスケッチブックに相当するもので、画像を描画する「下地」となる場所です。
長方形の描画は、以下の手順となります。
- canvasを設定する
- canvas上に長方形を描画する
Canvas
canvasタグ
canvasは、canvasタグで設定します。
<canvas></canvas>
プログラム
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UYF-8" />
<title>Draw Rectangle</title>
</head>
<body>
<canvas width="300" height="200" id="canvas" style="background-color:green;"></canvas>
</body>
</html>
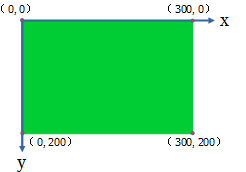
実行結果
横幅300(pixel)×高さ200(pixel)のcanvas

8行目がcanvasタグです。
canvasタグには、canvasの横幅や高さなどの属性があります。
canvasの属性
- 横幅 : width属性で指定 例. width = ”300”
- 高さ : height属性で指定 例. Height = ”200”
- id : “canvas”
- style: “background-color:green;” 背景色:緑
(注)widthとheightは、pixel単位で指定します。300とあるのは、300pixelの意味です。
canvasの座標
長方形を描画するとき、canvasのどこに描画するかといった「位置指定」が必要になります。
そのため、canvasには座標があります。

座標
- 原 点: canvasの左上隅
- x座標: 横方向、左から右に向かう
- y座標: 縦方向、上から下に向かう
例.
上記canvasの
- 右上隅の点の座標は、(300, 0)
- 左下隅の点の座標は、(0, 200)
- 右下隅の点の座標は、(300, 200)
長方形
プログラム
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UYF-8" />
<title>Draw Rectangle</title>
<script>
// ページの全要素をローディング
window.onload = function() {
// 長方形の描画準備
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
// 長方形の描画
context.fillStyle = "orange";
context.fillRect(100, 50, 50, 50);
}
</script>
</head>
<body>
<canvas width="300" height="200" id="canvas" style="background-color:green;"></canvas>
</body>
</html>
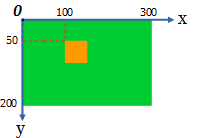
実行結果

長方形の描画は、先ずページの全要素をローディングし、次に長方形の描画を準備し、最後に長方形を描画します。
- ページの全要素を ローディング
- 長方形の描画準備
- 長方形の描画
window.onload
window.onloadは、ページのローディング終了時に発生するloadイベントに対応する処理(イベントハンドラ)です。
window.onload = function() {
長方形の描画準備
長方形の描画
}
window.onloadイベントハンドラ中で、長方形の描画準備、長方形の描画を順次実行します。
(注)window.onloadの詳しい説明は、MDNをご参照ください。
長方形の描画準備
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
10行目で、ローディングが終了したページから、<canvas>要素を取得します。
11行目の、getContext(“2d”)は、canvasオブジェクトのメソッドです。
canvasに二次元画像を描画するためのライブラリーを取得します。
長方形の描画
context.fillStyle = "orange";
13行目、contextのfillStyleプロパティで塗りつぶしの色を指定します。
ここでは、オレンジ色をしています。
context.fillRect(100, 50, 50, 50);
14行目、contextのfillRectメソッドで、長方形を描画します。
fillRectメソッドのパラメータ
fillRect(x, y, w, h);
第一引数x と、第二引数y はペアになって、canvas上での長方形の描画位置を指定します。
- (x, y): 長方形の描画位置
(注)長方形の描画位置は、長方形の左上隅の座標で指定します。
第三引数wで、長方形の横幅を、第四引数hで高さを指定します。
例. fillRect(100, 50, 50, 50)
長方形の位置は、(100, 50)、サイズは50(pixel)×50(pixel)