1分タイマーの作り方
ページを開けると、1分のカウントダウンが始まる、1分タイマーを作ります。
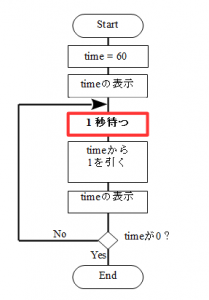
下図は、1分タイマーのフローチャートです。
とても簡単なフローチャートです。

文章にすると、以下の手順となります。
- Start
- 変数timeに60を代入
- timeの表示・・・「60」と表示される
- 1秒待つ
- timeから1を引く
- timeの表示
- もしtimeが0ならば8.に進み、そうでないなら4. に戻る
- End
赤枠で囲んだ処理(1秒待つ)を、JavaScriptでどのように記述するかがキーポイントになります。
- 「1秒待つ」を、JavaScriptでどのように記述するか?
Window.setInterval
setIntervalは、一定の時間間隔で、指定した関数を繰り返し呼び出します。
そのため、setIntervalは、時間を管理する「タイマー」として使用することができます。
- 「1秒待つ」処理は、JavaScriptのsetIntervalを用います。
構文
タイマーの設定
timer_ID = window.setInterval(func, 1000);
・timer_ID: setIntervalは複数同時に実行可能です。
そのため、複数のタイマーが異なるタイミングで時間を管理しています。
個々のタイマーを識別するためのIDです。
・func: ここで指定した関数が繰り返し呼び出されます。
・1000: ここで、時間間隔を指定します。単位はミリ秒です。
そのため、時間間隔を1秒としたい場合は、1000と記述します。
タイマーの消去
clearInterval(timer_ID);
・timer_ID: timer_IDで識別されるタイマーを消去します。
(注)setIntervalの詳しい説明は、MDNをご参照ください。
1分タイマー(One Minute Timer)
機能
ページを開くと、60秒のカウントダウンが始まります。
プログラム
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UYF-8" />
<title>One Minute Timer</title>
<script type="text/javascript">
var timer_ID; //【タイマーID】
var time = 60; // timeの初期化
function minusTime() {
time--; // timeの更新
dispTime(); // timeの表示
if (time==0) {
clearInterval(timer_ID); //【タイマーの消去】
}
}
function dispTime() {
document.getElementsByTagName("output")[0].innerHTML = time;
}
window.onload = function() {
dispTime(); // timeの表示
timer_ID = setInterval("minusTime()", 1000); //【タイマーの設定】
}
</script>
</head>
<body>
<output></output>
</body>
</html>
プログラムの説明
グローバル変数が2個(timer_ID, timer)、関数が3個(minusTime, dispTime, function)あります。
グローバル変数
変数timer_IDとtimerは、複数の関数で使うため、グローバル変数にしました。
変数timeに、カウントダウン途中の時間を保存します。
変数timeは、60秒で初期化しています。
(注)グローバル変数の詳しい説明は、記事「Canvasに長方形を描く2」をご覧ください。
dispTime()関数
変数timeに保存されている数字を表示します。
window.onload = function()関数
オンロード終了後、dispTime()関数を呼び出します(「60」と表示される)。
次に、タイマーを設定します。
timer_ID = setInterval("minusTime()", 1000);
1秒間隔で、minusTime()関数を呼び出します。
minusTime()関数
タイマー(timer_ID)から1秒間隔で呼ばれます。
function minusTime() {
time--;
dispTime();
if (time==0) {
clearInterval(timer_ID);
}
}
まず、変数timeの値を「1」減算します。
次に、dispTime()関数を呼び出します
最後に、変数timeの値が「0」かどうかを判断します。
もし、変数timeの値が「0」ならば、タイマーを消去します。




