高解像度写真をサイト背景にする
高い解像度の写真を、サイトの背景画像にするプログラムを作りました。
写真を自動でクリッピングすることで、写真を縮小することなくサイトの背景画像にします。
(注)クリッピング:写真の一部を切り取ること
>High Resolution Image Webdesign
高解像度写真
ここでは、写真の総画素数が2000万画素以上の写真としました。
総画素数が2000万画素の写真とは、例えば、横幅5000画素×高さ4000画素の写真です。
- 2000万画素 = 5000 × 4000画素
(注)画素: ピクセル、pixcel、pxとも表記される。
詳細はWikipediaをご参照ください。
写真解像度とディスプレイ解像度
写真解像度
現在、実売価格5万円程で、高解像度な写真(ex. 6000×4000px)を撮影できるカメラが販売されています。
また、写真素材の販売サイトでも、高解像度な写真が販売されています。
詳細は、記事「写真販売サイトで必要なカメラ性能」参照。
ディスプレイ解像度
ディスプレイの代表的な解像度は以下となります。
- SD(720×480px)
- HD(1280×720px)
- FullHD(1920×1080px)
- 4K(4096×2160px)
FullHD(1920×1080px)のディスプレイで、高解像度写真(ex. 6000×4000px)は、一度に表示できません。
- ディスプレイ解像度 < 高解像度写真の解像度
サイト閲覧解像度
ディスプレイ全面でサイトを閲覧しないとき、サイトの解像度はディスプレイ解像度より小さくなっています。
例えば、SD(720×480px)サイズでサイトを閲覧した場合、高解像度写真を一度に表示するはできません。
- サイト閲覧解像度 < 高解像度写真の解像度
ランダム・クリッピング
高解像度の写真をWebサイトの背景画像とする場合、写真をクリッピングする必要があります。
今回は、ランダムにクリッピングすることを考えました。
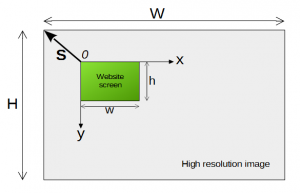
座標系
以下、クリッピングする際の座標系などです。

- 高解像度画像の横幅:W
- 高解像度画像の高さ:H
- Webサイトの横幅:w
- Webサイトの高さ:h
- x-y座標:Webサイトの背景画像の座標
クリップベクトル(S)
クリップベクトルSは、x-y座標で定義され、x-y座標の原点から高解像度画像の原点へのベクトルです。
図から、Sの取り得る値の範囲が以下となることが分かります。
プログラム
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UYF-8" />
<title>Background Image Move</title>
<script type="text/javascript">
var W = 6000;
var H = 4000;
window.onload = function() {
var timer_ID = setInterval("dispHRI()",10000);
}
function dispHRI(){ // HRI:High Resolution Image
var w = window.innerWidth;
var h = window.innerHeight;
var s = [0, 0];
calc_s(w, h, s);
var bdyElement = document.getElementsByTagName("body")[0];
bdyElement.style.backgroundPosition = s[0]+"px "+s[1]+"px";
}
function calc_s(w, h, s){
s[0] = Math.floor(Math.random()*(w-W-1));
s[1] = Math.floor(Math.random()*(h-H-1));
}
</script>
</head>
<body style="background-image:url(HighResolutionImage.jpg)">
</body>
</html>
プログラムの説明
プログラムは、グローバル変数が2個(W, H)、関数が3個(function, dispHRI, calc_s)です。
グローバル変数
変数WとHは、高解像度画像(HighResokutionImage.jpg)の横幅と高さです。
window.onload = function()
オンロードした後、10秒(10,000ミリ秒)間隔で、dispHRI()関数を呼び出しています。
setInterval()関数の詳しい説明は、記事「1分タイマーの作り方」をご参照ください。
calc_s()
高解像度画像の横幅(W)と高さ(H)、Webサイト画面の横幅(w)と高さ(h)を用いて、クリッピング・ベクトル(S)を計算します。
式(2), (3) の範囲でランダムに1画素単位でクリッピング・ベクトル(S)を計算しています。
dispHRI()
まず、Webサイト画面の横幅(w)と高さ(h)を求めます。
次に、calc_s()関数を呼び、クリッピング・ベクトル(S)を計算します。
そして、backgroundPositionプロパティで、背景画像をクリッピング・ベクトル(S)分、ずらしています。
高解像度写真Webデザイン
高解像度写真を自動でクリッピングして背景画像にしただけでは、Webサイトとしては未完成です。
今回は、高解像度写真Webデザインの「基本的な動作」をプログラミングしました。
Webサイトとして完成させるには、以下の作り込みが必要となります。
高解像度写真の主題
人間が撮った写真には主題もしくはメッセージとか、なにか意図があるはずです。
そして、その写真を選んだ人は、その写真の意味を感じて選んだはずです。
第一に注意しなければならないのが、高解像度写真をクリッピングすることで、その写真の印象が損なわれないように工夫することです。
例えば、高解像度のパノラマ写真は、被写体である風景を丸ごと取り込んだ「迫力」があります。
クリッピングしても、この「迫力」を無くさないように工夫する必要があります。
他の要素との関係
サイトの「背景」に高解像度写真を用いたとき、「前景」にも要素があります。
例えば、「テキスト」の説明文や「入力フォーム」などです。
高解像度写真をクリッピングした際、これら他の要素が見づらくならないように工夫する必要があります。
画像圧縮
高解像度写真は、そのままではファイルサイズが大きく、Webサイトに使いづらいです。
なるべく画像が劣化しないように画像圧縮をし、段階的に転送するなど工夫をする必要があります。
クリッピングの方法
今回は、ランダムにクリッピングしたので、個々のクリッピングはバラバラです。
水平線に沿ってクリッピングを移動させるとか、パノラマ写真であれば近景から遠景にクリッピングを移動させる、などクリッピングの方法も工夫する必要があります。



