JavaScript で画像をウィンドウに合わせる
Contents
画像の表示サイズをボタンで切り替えるプログラムです。
サイズは、画像本来のサイズ(オリジナルサイズ)と、ウィンドウに合わせたサイズ(ウィンドウサイズ)の2種類です。
・オリジナルサイズ: 画像本来のサイズ
・ウィンドウサイズ: ウィンドウ内に画像全体が収まるサイズ
(注)ウィンドウサイズ
正確には、画像の横幅をウィンドウの横幅に一致させる
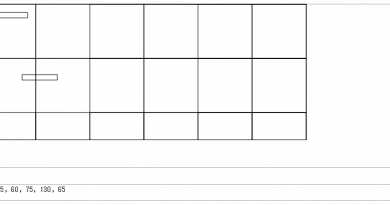
動作例


プログラム1
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Fit image size to window</title>
<style type="text/css"> *{ margin:0; padding:0; border:0; }</style>
<script>
var canvas;
var originalWidth;
var originalWidthFlg=false;
window.onresize = function() {
if (!originalWidthFlg) {
canvas.style.width = window.innerWidth + "px";
}
};
function originalSize() {
originalWidthFlg = true;
canvas.style.width = originalWidth + "px";
}
function windowSize() {
originalWidthFlg = false;
canvas.style.width = window.innerWidth + "px";
}
window.onload = function() {
canvas = document.getElementsByTagName("canvas")[0];
var context = canvas.getContext("2d");
//
var file = document.getElementById("selectFile");
file.onchange = function(evt) {
var fileList = evt.target.files;
var reader = new FileReader();
reader.readAsDataURL(fileList[0]);
//
reader.onload = function(evt) {
var image = new Image();
image.src=evt.target.result;
originalWidth = image.naturalWidth;
canvas.width = image.naturalWidth;
canvas.height = image.naturalHeight;
context.drawImage(image, 0, 0);
windowSize();
}
}
};
</script>
</head>
<body>
<p>
<input type="file" id="selectFile"><br>
<input type="button" value="Original size" onclick="originalSize()">
<input type="button" value="Window size" onclick="windowSize()">
</p>
<canvas></canvas>
</body>
</html>
プログラム1 の説明
グローバル変数
- canvas: canvas 要素を保存する変数
- originalWidth: 元画像の横幅
- オリジナルサイズの横幅
- originalWidthFlg:
- 表示画像をオリジナルサイズで表示: ture
- 表示画像をウィンドウサイズで表示: false
body部
<body>
<p>
<input type="file" id="selectFile"><br>
<input type="button" value="Original size" onclick="originalSize()">
<input type="button" value="Window size" onclick="windowSize()">
</p>
<canvas></canvas>
</body>
<input>要素が3 個、<canvas>要素が1 個です。
以下のボタンはクリックすると、各関数が動作します。
- [Original size]ボタン: originalSize() 関数
- [Window size]ボタン: windowSize() 関数
Canvas のstyle 変化
プログラム1 のラインマークした箇所で、Canvas のstyle を変化させています。
14 行目、25 行目
- Canvas の横幅を、ウィンドウの横幅に設定
canvas.style.width = window.innerWidth + "px";
20 行目
- Canvas の横幅を、オリジナルサイズの横幅に設定
canvas.style.width = window.originalWidth + "px";
(注)style 変化
style の変化は、「見た目」が変わるだけです。そのため、Canvas のstyle が変化しても、Canvas 上の画像データは変化しません。
画像ファイルをCanvas に描画
window.onload = function() {
canvas = document.getElementsByTagName("canvas")[0];
var context = canvas.getContext("2d");
//
var file = document.getElementById("selectFile");
file.onchange = function(evt) {
var fileList = evt.target.files;
var reader = new FileReader();
reader.readAsDataURL(fileList[0]);
//
reader.onload = function(evt) {
var image = new Image();
image.src=evt.target.result;
originalWidth = image.naturalWidth;
canvas.width = image.naturalWidth;
canvas.height = image.naturalHeight;
context.drawImage(image, 0, 0);
windowSize();
}
}
};
何段階かの処理を経て、画像ファイルをCanvas に読み込みます。
以下、各処理を簡単に説明します。
Canvas の2次元コンテキスト
canvas = document.getElementsByTagName("canvas")[0];
var context = canvas.getContext("2d");
29 行目、30 行目で、Canvas の2次元コンテキストが使えるようにします。
- Canvas 要素を、変数canvas に代入
- getContext() メソッドで、2 次元コンテキストを、変数context に代入
ダイアログでファイルを選択
var file = document.getElementById("selectFile");
file.onchange = function(evt) {
32 行目、33 行目で、ダイアログを表示し、ファイル選択を待ちます。
- [selectFile]ボタンをクリックすると、ダイアログを表示
- ファイルを選択すると、onchange イベントが発生
dataURL 形式
reader.readAsDataURL(fileList[0]);
//
reader.onload = function(evt) {
36 行目、38 行目で、画像をdataURL 形式で読み込みます。
- 画像をdataURL 形式で読込
- 読込が終了すると、onload イベントが発生
drawImage() メソッド
var image = new Image(); image.src=evt.target.result;
39 行目、40 行目で、image 要素を作成し画像を代入します。
- 新たなimage 要素を作成
- image にdataURL形式の画像を代入
context.drawImage(image, 0, 0);
44 行目で、image をCanvas に描きます。
- 2次元contextのdrawImage() を用い、image をCanvas に描画