スマートフォンの各座標系
スマートフォンの本体の座標系とスクリーンの座標系の関係を知ることは重要です。
例えば、加速度センサーからは、スマートフォン本体の座標系でデータ出力されます。
一方、アプリケーションは最終的にスクリーンの座標系で表現する必要があります。
そのため、加速度センサーのアプリケーションを作るには、この2 つの座標系の関係を知る必要があります。
- スマートフォン本体の座標系: スマートフォン座標系
- スマートフォン画面の座標系: スクリーン座標系
スマートフォン座標系
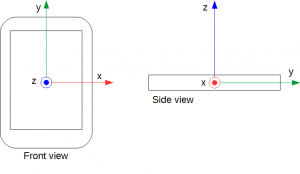
Fig.1 は、スマートフォン座標系です。

Front view
Fig.1 左側は、スマートフォンの正面図(Front view)です。
スマートフォンを正面から見た図です。
スマートフォンは、画面がある側が「正面」です。
画面中央に座標系の原点があります。
そこから、スマートフォン画面の右方向に「x軸」が伸びています。
また、上方向に「y軸」が伸びています。
「z軸」は、画面から手前方向に伸びています。
Side view
Fig.1 右側は、スマートフォンの側面図(Side view)です。
スマートフォンを側面から見た図です。
スクリーン座標系
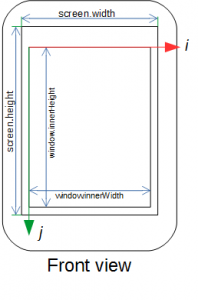
Fig.2 は、スクリーン座標系です。

Fig.2 は、スマートフォンの正面図(Front view)です。
スクリーン(screen)
スクリーンのサイズ(幅、高さ)は、以下の予約語で取得できます(Fig.2 参照)。
- 幅 : screen.width
- 高さ: screen.height
ウィンドウ(window)
スクリーン上の、ユーザが利用できる領域をウィンドウとよびます。
ウィンドウのサイズ(幅、高さ)は、以下の予約語で取得できます(Fig.2 参照)。
- 幅 : window.innerWidth
- 高さ: window.innerHeight
スクリーン座標
ウィンドウの左上が、スクリーン座標の原点です(Fig.2 参照)。
そこから、スマートフォン画面の右方向に「i 軸」が伸びています。
また、下方向に「j 軸」が伸びています。
スマートフォン座標系とスクリーン座標系の関係
Fig.3 は、スマートフォン座標系とスクリーン座標系です。

スマートフォン座標系(x–y–z)のx-y 軸と、スクリーン座標系(i–j)の関係は以下となります。
ここで、(i0 , j0)は画像中心で、εは画素換算比です。
画像中心
i0, j0 の位置は、例えば、加速度センサーを利用する場合、その加速度サンサーの位置にするべきです。
- 画像中心: 使用するセンサーの位置
今回は、簡易的にウィンドウ座標の中央とし、次式となります。
画素換算比(ε)
画素換算比(ε)は、スマートフォンの機種毎に、または、採用しているスクリーンパネル毎に違います。
スマートフォンの仕様書の画像解像度が、例えば、500 ppi(pixel / inch)の場合、
1 インチ(inch)は25.4 mm なので、計算すると画素換算比は以下となります。
- ε = 500 / 25.4 = 19.685(pixel / mm)




