PCのスクリーン座標への図形描画
PCには、スクリーン座標とクライアント座標があります。図形はクライアント座標に描画し、スクリーン座標には描画できません。
今回、スクリーン座標に図形を描画する方法、正確には、スクリーン座標に図形を描画したように見える方法をご紹介します。
発展として、スクリーン座標に各種情報(テキスト、写真、動画、他)を描画できれば、以下が考えられます。
- 効果:Webサイトに面白い効果を付加できる
- 実用:各種情報を一度に開いての作業が可能になる
スクリーン座標とクライアント座標
スクリーン座標
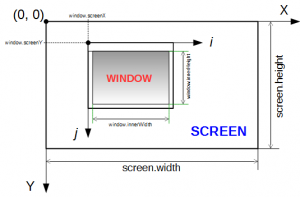
Fig.1 は、PCのスクリーン(Screen)とその上にあるウィンドウ(Window)です。

PCのスクリーンには座標があり、スクリーン左上を原点(0, 0)とし、右方向にX座標、下方向にY座標となります。
- スクリーン座標:X-Y座標
スクリーンのサイズは、以下の予約語で取得できます(Fig.1 参照)。
単位は、ピクセルです。
- 横サイズ: screen.width
- 縦サイズ: screen.height
クライアント座標
クライアント座標の原点(0, 0)は、ウィンドウ(Window)の左上隅です。
原点から、右方向にi 座標、下方向にj 座標になります。
- クライアント座標: i–j 座標
クライアント座標の原点は、スクリーン座標上で以下の位置にあります(Fig.1 参照)。
- 横方向: window.screenX
- 縦方向: window.screenY
また、ウィンドウの描画可能な領域のサイズも、次の予約語を用いて、プログラムから参照可能です(Fig.1 参照)。
- 横方向: window.innerWidth
- 縦方向: window.innerHeight
スクリーン座標とクライアント座標の関係
Fig.1 を見ると、スクリーン座標とクライアント座標が、次の関係にあるのが分かります。
スクリーン座標に図形を描く
直接、スクリーン座標に図形を描くことはできません。
図形はクライアント座標に描きます。
ここでは、まるでスクリーン座標に図形を描いたように見える方法をご紹介します。
手順は以下の通りです。
- 先ず、スクリーン座標で図形を定義
- 次に、クライアント座標で図形を描画
スクリーン座標で図形を定義
スクリーン座標(X-Y座標)で図形を定義します。
例. スクリーン座標の中央に、半径200pixel の円を定義
context.arc( X0, Y0, 0, Math.PI*2, false);
ここで、X0, Y0 は、スクリーン座標の中央で、次式となります(Fig.1 参照)。
- X0 = screen.width / 2
- Y0 = screen.height / 2
クライアント座標で図形を描く
スクリーン座標で定義した「円」を、クライアント座標(i–j 座標)で描画します。
先ほどの「円」を描くコマンドは、以下となります。
context.arc( i0, j0, 0, Math.PI*2, false);
ここで、i0, j0 は、以下の関係式で変換します。
プログラム
プログラム1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Screen picture</title>
<script>
var canvas;
var ctx;
var X0, Y0;
var timer_ID;
function drawCircle() {
//
var i0 = X0 - window.screenX;
var j0 = Y0 - window.screenY;
//
ctx.clearRect(0, 0, window.innerWidth, window.innerHeight);
ctx.beginPath();
ctx.arc(i0, j0, 200, 0, Math.PI*2, false);
ctx.fill();
}
window.onresize = function() {
canvas.setAttribute("width", window.innerWidth);
canvas.setAttribute("height", window.innerHeight);
}
window.onload = function() {
canvas = document.getElementById("canvas");
//
canvas.setAttribute("width", window.innerWidth);
canvas.setAttribute("height", window.innerHeight);
ctx = canvas.getContext("2d");
if (!ctx) return;
X0=screen.width/2;
Y0=screen.height/2;
//
time_ID=setInterval("drawCircle()", 100);
}
</script>
</head>
<body>
<canvas id="canvas"></canvas>
</body>
</html>
プログラムの解説
グローバル変数
var canvas;
var ctx;
var X0, Y0;
var timer_ID;
プログラム1 の8 行目、ctx は、Canvas のコンテキストを格納する変数です。
9 行目、X0, Y0 はスクリーン座標の中央点の座標を格納する変数です。
10 行目、timer_ID は、タイマーID を格納する変数です。
ロードイベント
window.onload = function() {
canvas = document.getElementById("canvas");
//
canvas.setAttribute("width", window.innerWidth);
canvas.setAttribute("height", window.innerHeight);
ctx = canvas.getContext("2d");
if (!ctx) return;
X0=screen.width/2;
Y0=screen.height/2;
//
time_ID=setInterval("drawCircle()", 100);
}
プログラム1 の31-32 行目で、Canvasの大きさをWindow の大きさに揃えています。
- Canvas の幅 : window.innerWidth
- Canvas の高さ: window.innerHeight
35-36 行目で、スクリーン座標の中央点(X0, Y0)の座標を計算しています。
38 行目で、インターバルタイマーを使用しています。
- 100 m秒(0.1 秒)毎に、drawCircle() 関数を動かす
リサイズイベント
window.onresize = function() {
canvas.setAttribute("width", window.innerWidth);
canvas.setAttribute("height", window.innerHeight);
}
このイベントは、Window がリサイズしたときに動きます。
プログラム1 の24-25 行目で、Canvasの大きさを、リサイズしたWindow の大きさに揃えています。
- Canvas の幅 : window.innerWidth
- Canvas の高さ: window.innerHeight
drawCircle() 関数
function drawCircle() {
//
var i0 = X0 - window.screenX;
var j0 = Y0 - window.screenY;
//
ctx.clearRect(0, 0, window.innerWidth, window.innerHeight);
ctx.beginPath();
ctx.arc(i0, j0, 200, 0, Math.PI*2, false);
ctx.fill();
}
drawCircle() 関数は、タイマーにより、0.1 秒毎に動きます。
プログラム1 の14-15 行で、スクリーン座標の中央点(X0, Y0)を、クライアント座標に変換しています。
17 行で、Canvas 領域を消去(クリア)しています。
18-20行で、スクリーン座標の中央点(X0, Y0)を中心とした、半径200 pixel の円を描画しています。




