SVGで長方形を描く
Scalable Vector Graphics(SVG)を用いて、「長方形」を描画するプログラムを作ります。そして、描いた「長方形」を移動させます。
(注)SVG(Scalable Vector Graphics)
名前にベクトル(Vector)が入っているように、SVGはベクトル形式の画像データを扱います。詳しい説明は、Wikipediaをご参照ください。
(注)Vectorの読み方は、ベクトルもしくは、ベクターです。
SVG
svgタグ
svgは、svgタグで設定します。
<svg></svg>
プログラム
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UYF-8" />
<title>Draw SVG Rectangle</title>
</head>
<body>
<svg width="300" height="200" style="background: green"></svg>
</body>
</html>
実行結果

8行目がsvgタグです。
svgタグには、svgの横幅や高さなどの属性があります。
svgの属性
- 横幅: width属性で指定 例. width = “300”
- 高さ: height属性で指定 例. height = “200”
- style: “background: green” 背景色:緑
(注)widthとheightは、pixel単位で指定します。 300とあるのは、300pixelの意味です。
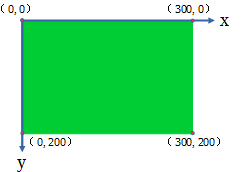
svgの座標
svg上に長方形を描画するとき、svgのどこに描画するかといった「位置指定」が必要になります。
そのため、svgには座標があります。

座標
- 原 点: svgの左上隅
- x座標: 横方向、左から右に向かう
- y座標: 縦方向、上から下に向かう
例.
上記svgの
- 右上隅の点の座標は、(300, 0)
- 左下隅の点の座標は、(0, 200)
- 右下隅の点の座標は、(300, 200)
長方形
プログラム
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UYF-8" />
<title>Draw SVG Rectangle</title>
</head>
<body>
<svg width="300" height="200" style="background: green">
<rect x="100" y="50" width="50" height="50" id="rect" fill="orange">
</svg>
</body>
</html>
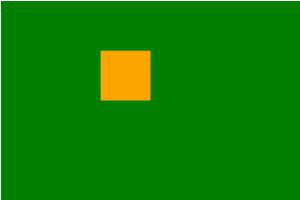
実行結果

長方形の描画
長方形は、rectタグで指定します。
<rect>
プログラムの9行目が、rectタグです。
<rect x="100" y="50" width="50" height="50" id="rect" fill="orange">
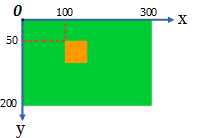
上記rectタグを図化すると、下図となります。

(注)長方形の位置
長方形の左上隅の位置が、長方形の位置となります(図4. 参照)。
rectタグには、いくつかの属性があり、長方形の位置やサイズなどを指定します。
rectの属性
- 位置(x座標): x属性で指定 例. x = 100
- 位置(y座標): y属性で指定 例. y = 50
- 横幅: width属性で指定 例. width = “50”
- 高さ: height属性で指定 例. height = “50”
- 識別子: id属性で指定 例. id = “rect”
- 描画色: fill属性で指定 例. fill = “orange”
長方形の移動
最初、座標(100, 50)にあった長方形を、座標(200, 50)に移動させます。
移動前後での長方形の座標
- 移動前: 座標(100, 50)
- 移動後: 座標(200, 50)
rectの属性はいくつかありましたが、x座標の移動なので、x属性の値を変更します。
移動前後でのx属性の値
- 移動前: x = 100;
- 移動後: x = 200;
(注)SVGでは、長方形を変化(移動、サイズ、描画色、など)させるときは、対応する属性の値を変化させます。
プログラム
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UYF-8" />
<title>Draw SVG Rectangle</title>
<script type="text/javascript">
window.onload = function() {
var svgRect = document.getElementById("rect");
svgRect.setAttribute("x", 200);
}
</script>
</head>
<body>
<svg width="300" height="200" style="background: green">
<rect x="100" y="50" width="50" height="50" id="rect" fill="orange">
</svg>
</body>
</html>
実行結果
長方形は、移動前の位置(100, 50)から、移動後の位置(200, 50)に移動しました。

プログラムの説明
window.onload = function() {
var svgRect = document.getElementById("rect");
svgRect.setAttribute("x", 200);
}
window.onload = function()
この関数に、オンロード直後に実行するプログラムを記述します。
8行目で、rect要素を変数svgRectに代入しています。
9行目で、svgRectのx属性に200を設定します。
設定には、setAttributeメソッドを使用します。