Web Storage の試作プログラム
Contents
Web Storageを用いれば、Webを閉じた後も、各種データを保存しておけます。
例えば、Webアプリの「学習システム」を考えた場合、Web Storageに「学習履歴」を保存することが可能になります。
今回、「学習システム」を念頭に置いた試作プログラム(プロトタイプ)を作りました。
Web Storage
SessionStorageとLocalStorage
Web Storageには、「SessionStorage」と「LocalStorage」の2種類があります。
SessionStorageは、セッションが終わる(Webを閉じる)と、その内容が消えてしまいます。
LocalStorageは、セッションが終わっても、その内容はローカルディスク上に残ります。
- SessionStorage: セッションが終わると内容が消える
- LocalStorage: セッションが終わっても内容は残る
今回は、「LocalStorage」を利用します。
デバッガー
Web Storageは、Webブラウザーのデバッガーで、編集できます。

Web Storageはデータを、「Key」と「Value」のペアとして保存します。
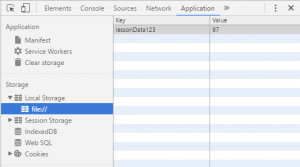
Fig.1では、保存データは以下のペアとなっています。
- Key : ”lessonData123”
- Value: 97
(注)Chromeのデバッガー起動方法
- Windowsの場合、「F12」キーを押す
- Macの場合、「option」+「command」+「i」キーを同時に押す
プロトタイプ
プロトタイプの動き(仕様)
「学習システム」を単純化した仕様です。
- レッスン開始: 「Lesson Start」ボタンをクリック
- ・・・データ保存: Web Storageに新規データ { Key:”lessonData123”, Value: 0 } を保存
- レッスン: 「Lesson!」ボタンでレッスンの成績(ダミーのスコア)を表示
- ・・・データ更新: Web Storageのデータを更新
- レッスン終了: 一旦、ブラウザを閉じる
- レッスン再開: 「Lesson Start」ボタンをクリック
- ・・・前回のスコアが残っていることを確認
- ・・・データ消去: 「Remove Web Storage Data」ボタンをクリック
プロトタイプの主な機能
- Web Storageに新規データを保存する
- Web Storageにあるデータを消去する
- Web Storageにあるデータを更新する
プログラム1
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>Web Storage Prototype</title>
<script>
const KEY = "lessonData123"; // Web Storage Key
var score; //
var output_element; // <output>
function pseudoLesson() {
score = Math.floor(Math.random()*101); // 0 <= score <= 100
output_element.innerHTML = score;
writeWebStorageData();
}
function createWebStorageData() {
score = 0;
localStorage.setItem(KEY, score); // setItem
}
function readWebStorageData() {
score = localStorage.getItem(KEY); // getItem
if (!score) {
createWebStorageData();
}
output_element.innerHTML = score;
}
function writeWebStorageData() {
localStorage.setItem(KEY, score); // setItem
}
function removeWebStorageData() {
localStorage.removeItem(KEY); // removeItem
output_element.innerHTML = 0;
}
window.onload = function() {
output_element = document.getElementsByTagName("output")[0];
if (!localStorage) {
output_element.innerHTML = "Local Storage can't use."
return;
}
readWebStorageData();
}
</script>
</head>
<body>
<input type="button" value="Lesson!" onclick="pseudoLesson()">
<input type="button" value="Remove Web Storage Data" onclick="removeWebStorageData()"><br>
<output></output>
</body>
</html>
プログラム1の説明
body部
<body>
<input type="button" value="Lesson!" onclick="pseudoLesson()">
<input type="button" value="Remove Web Storage Data" onclick="removeWebStorageData()">
<output></output>
</body>
プログラム1 の 50行目、「Lesson!」ボタンをクリックすると、pseudoLesson()関数が起動
51行目、「Remove Web Storage Data」ボタンをクリックすると、removeWebStorageData()関数が起動
グローバル変数
const KEY = "lessonData123"; // Web Storage Key
var score; //
var output_element; // <output>
7行目は、Web Storage にデータを保存する際の「Key」の名前です。
疑似レッスン
function pseudoLesson() {
score = Math.floor(Math.random()*101); // 0 <= score <= 100
output_element.innerHTML = score;
writeWebStorageData();
}
pseudoLesson()関数で、疑似的にレッスンし、その得点を計算します。
12行目は、ランダム関数を用いて、0点から100点までの得点を計算し、変数「score」に保存します。
13行目は、<output>要素にscoreを表示しています。
14行目で、Web Storageにscoreを保存します。
Web Storage を操作する各種関数
function createWebStorageData() {
score = 0;
localStorage.setItem(KEY, score); // setItem
}
function readWebStorageData() {
score = localStorage.getItem(KEY); // getItem
if (!score) {
createWebStorageData();
}
output_element.innerHTML = score;
}
function writeWebStorageData() {
localStorage.setItem(KEY, score); // setItem
}
function removeWebStorageData() {
localStorage.removeItem(KEY); // removeItem
output_element.innerHTML = 0;
}
createWebStorageData()関数
まず、変数「score」に「0」を代入します。
次に、KEY とscoreをペアとして、Web Storage(Local Storage)に保存します。
readWebStorageData()関数
まず、Web Storage(Local Storage)に「KEY」があるかを調べます。
そして、
- 「KEY」がなければ、createWebStorageData()関数を起動
- 「KEY」があれば、変数「score」に値を読出し、<output>要素にscoreを表示
writeWebStorageData()関数
Web Storage(Local Storage)に、「KEY」と「score」のペアを上書きします。
removeWebStorageData()関数
Web Storage(Local Storage)から、「KEY」を消去します。
オンロード
window.onload = function() {
output_element = document.getElementsByTagName("output")[0];
if (!localStorage) {
output_element.innerHTML = "Local Storage can't use."
return;
}
readWebStorageData();
}
オンロード後、Web Storage(Local Storage)が使用可能かチェックします。
使用可能であれば、readWebStorageData()関数を起動します。
プロトタイプの動作確認
まず、上の「Lesson Start」ボタンをクリックし、プロトタイプを起動します。
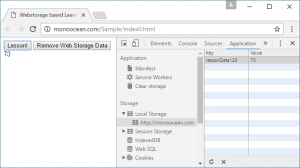
次に、Webブラウザのデバッガーを起動します(Fig.2 参照)。

以下、一連の動作を順次、確認します。
- 「Lesson!」ボタンをクリックし、scoreの値が変化する(Fig.2 では 73 と表示)
- 同時に、Web Storage(Local Storage)の値(Value)が同値に変化する
- 一旦、Lesson画面(Webブラウザ)を閉じる
- 「Lesson Start」ボタンをクリックし、プロトタイプを再起動する
- Web Storage にデータ(Key, Value)が残っている
- 「Remove Web Storage Data」ボタンをクリックし、データ(Key, Value)が消える




