Stable Diffusion web UIのimg2img
PaperspaceにStable Diffusion web UIをインストールし、img2imgを動かしました。
手書きのスケッチをimg2imgで写真画質にできればと考えています。
- img2imgを使いたい
※Paperspace:GPUを定額でレンタルするサービス
Stable Diffusion web UI
PaperspaceにStable Diffusion web UI(AUTOMATIC1111)をインストールします。
インストールは、以下のサイトで詳しく説明されています。
とても親切なサイトで、順調にインストールできました。
エラー対応についても解説されています。
Textual Inversion
プロンプトを自動入力してくれます。プロンプトが豊富になり画像が綺麗になります。
Textual Inversionの設定方法は以下の動画で解説されています。
このサイトの動画を視聴するとStable Diffusion web UIのことがよくわかるようになります。
動画で紹介されている、Nerfgun3/bad_promptをインストールしました。
- Hugging Face:Nerfgun3/bad_prompt
※bad_promptは学習モデルがSD1.5なので、checkpointでSD2用モデルを指定しているときは使えません
詳細は、以下のサイトをご参照ください。
img2img
スケッチやイラスト、写真など元画像がある場合、img2imgはtex2imgより遥かに早くイメージ画像を生成できます。
この辺りは使い分けになるでしょう。
- 元画像がない場合:tex2img
- 元画像がある場合:img2img
※元画像:img2imgの入力画像:スケッチ・イラスト・写真など
操作例をいくつか紹介します。
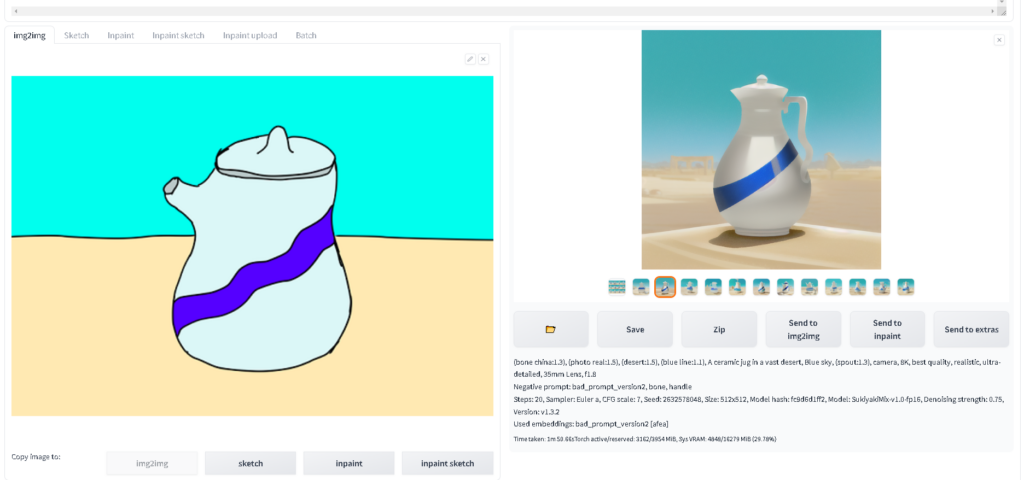
砂漠の上のツボ
砂漠の上に陶器製のポットが置かれている。晴天
- prompt:(bone china:1.3), (photo real:1.5), (desert:1.5), (blue line:1.1), A ceramic jug in a vast desert, Blue sky, (spout:1.3), camera, 8K, best quality, realistic, ultra-detailed, 35mm Lens, f1.8
- negative prompt:bone, handle, bad_prompt
※bad_promptはTextual Inversionです
操作性
イマージとはちょっと違うけど、綺麗な画像が出てきました。
bone chinaの「bone」が強く、「骨」がよく出てきます。
- bone chinaを強調すると、骨がすごく出てくる 例:(bone china:1.5)
- 取っ手(handle)が取れない
- 砂漠と空は綺麗
- 陶器感はよく出ている


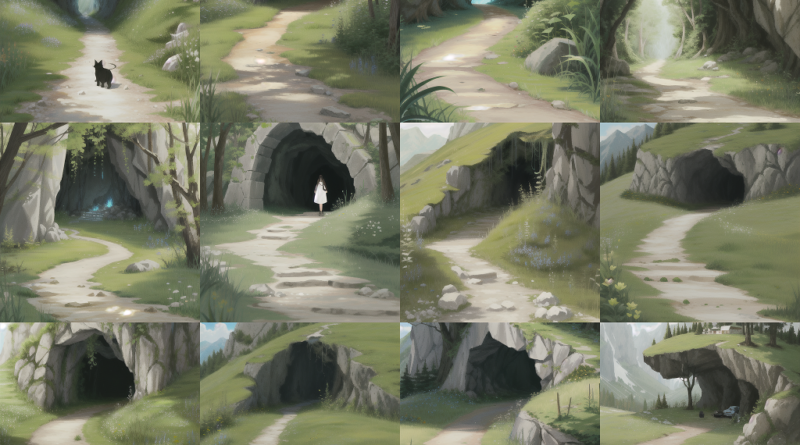
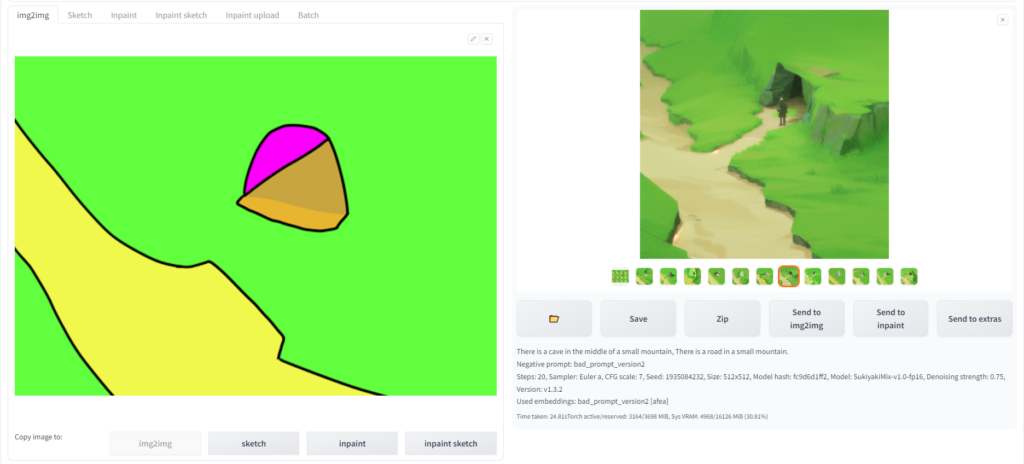
山腹にある洞穴
小山の山腹に洞穴がある。洞窟は乾いていて綺麗。大人が立って入れ奥行20mほど。洞穴の下方には車が通れる道がある。
- prompt:There is a cave in the middle of a small mountain, There is a road in a small mountain.
- negative prompt:bad_prompt
※bad_promptはTextual Inversionです
操作性
元のイラストがざっくりしすぎているせいか、イマージした画像がなかなか出てきません。
生成したよさげな画像を「Send to img2img」で元画像にしています。
- Send to img2img:生成した画像をimg2imgの元画像にする
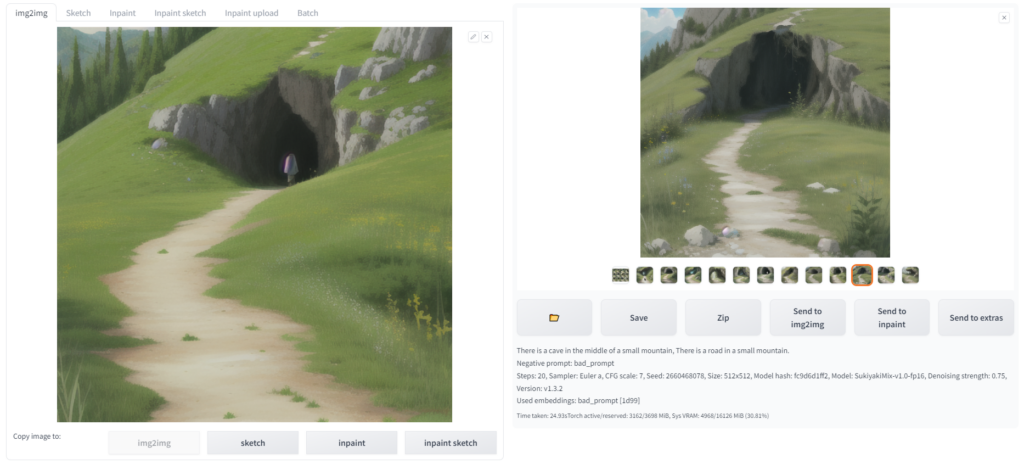
イメージとは少し違うけど、綺麗な画像が出てきました。
- 雰囲気はよくできている!
- イメージにドンピシャの画像生成は難しい?

- Send to img2imgを2回繰り返す


参考
- PaperspaceでのAUTOMATIC1111を使う方法を解説 | 定額制サーバーでStableDiffusionを動かす
- YouTube:画像生成AIで追加学習データを使う方法【Stable Diffusion web UI Textual Inversion Hypernetworks LoRA】
- EasyNegativeが使えない??