画像生成AIでパースを描く
パースとは建築や土木で使われる用語です。建物や景観の完成した様子を遠近法でリアルに描いた画像のことです。
遠近法は英語でPerspectiveで、それを略してパースと呼んでいます。
- パース:遠近法を使ったリアルな完成画像
パースはそのリアルさから、建築コンペや住民説明会に使用されます。
建物を建てるときや景観工事の際には、必ずパースを作り関係者間で完成イメージを共有します。

3DCG(3D Computer Graphics)でワールドを作るときも、最初にパースがあると迷うことなく作業できます。
パースが完成画像なのでそのまま3D化すればいいからです。
例えば、夢で見た景色をワールドにしたい場合、以下の手順になります。
- イメージスケッチ
- パース
- 3Dモデリング
- ワールド
イメージスケッチ
頭に浮かんだ言葉や情景を記録します。
- 景色を言葉やスケッチにする
言葉
- 情景:砂漠の中にコンクリートの家がある。澄んだ青い水の川がながれている。
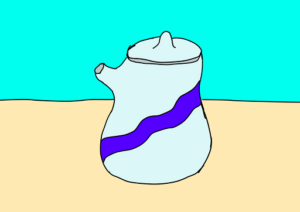
スケッチ
言葉だけでなく景色も浮かんでいる場合は、スケッチにして残します。
夢で見た情景のスケッチ例:
- 灼熱の砂漠の上に陶器でできた青い模様のポットが置いてある
- しばらくすると陶器が徐々に透明になって消えてしまう
- 砂を1mほど掘り進めるとポットがでてくる

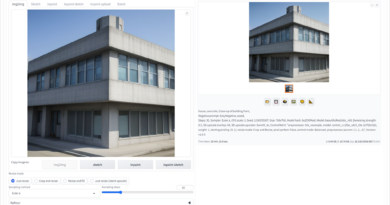
パース
イメージスケッチで記録した言葉やスケッチから画像生成AIを用いてパースを描きます。
Stable Diffusion 1.5を用いてパースを生成する際、数枚で終わることはなく、100枚から1,000枚程度を生成します。
その間、Promptを色々と変えながら試行錯誤します。
2、300枚ぐらいの生成でイメージ通りの絵が沢山出てくることもあれば、1,000枚程生成してもダメなときもあります。
Prompt
イメージスケッチで記録した言葉からChatGPTなどを利用して初期のPromptを作成します。
- ChatGPT, Bard, DeepL, etc.
そして、生成された画像を見て、単語を加えたり強度を調整します。
Prompt例:
- Wide and high foundation, (a smooth surface concrete house:1.2), (clear blue river:1.5), palm tree,
Vast Desert, Clear Sky, Isolation, Remote Location, Arid Landscape, Sand Dunes, Solitude, Endless Horizon,
Scorching Sun, Tranquility, Minimalist Architecture, Barren Wilderness, Desert Serenity, Desert Dwelling,
Negative prompt例:
- wood, car, EasyNegative,
ControlNet
スケッチがあるときは、構図を指定できるのでControlNetを使って効率的に目的の画像を生成できます。
Tile
目的の画像(512×512px)が見つかったら、Tileを用いて4倍画像に描きなおします。
一旦、MS-Paintなどを用いて、512×512pxから768×768pxにサイズアップします。
その後、Tileで4倍に再描画します。
- 512 → 768 → 3072

生成拡張
3072×3072px画像は正方形なので、Photoshopの生成拡張を用いて、横長のパースにします。
- パース:4512×2736px

3Dモデリング
パースを基にして3Dモデルを作成します。
- パースからテクスチャーを抽出する
背景のテクスチャー
Photoshopの「生成拡張」・「生成塗りつぶし」を用いて背景のテクスチャーを生成します。
- パース → 背景テクスチャー
- 4512×5936px

建物のテクスチャー
Photoshopの「遠近法の切り抜きツール」を用いて建物のテクスチャーを抽出します。
正面
- 2697×754px

側面
- 834×770px

Blender
3枚のテクスチャー画像と同じ縦横比の板を作り、それにテクスチャーを貼り付けます。
3枚の板はfbx形式でエクスポートします。
- background.fbx, front.fbx, side.fbx
参考:Blender2.9 平面オブジェクトに画像テクスチャを貼り付ける方法
ワールド
Roblox Studioでfbxファイルを読み込み、サイズや位置を調整します。

参考