Stable Diffusion web UIのTile
Contents
Paperspace上のStable Diffusion web UIにTileをインストールしました。
正確には、インストール済みのControlNetに新たなモデル(Tile)をインストールしました。
Tileを使うと、画像解像度をアップできます。
超解像(Super Resolution)とは違い、Tileは新たに画像を生成します。
- Tileは新たに画像を生成することで解像度をアップする
そのため、Tileで解像度をアップすると、低解像のときにはなかった構造が出現します。
- 例えば、低解像の「建物」をTileで高解像にすると、新たに「窓」が出現する
ControlNetのTileを使って200×200画素の画像を3072×3072画素にした場合、それはもはや解像度を上げたというよりも、構図が同じ別画像になってます。
- 200×200→3072×3072:::構図が同じ別画像
Tileモデルのアップロード
Paperspace上のControlNetに新たなモデルとして「Tile」をアップロードします。
準備
Paperspace上にStable Diffusion web UIとControlNetがインストールされている必要があります。
まだの人は、前回記事をご参照ください。
Tileモデルのダウンロード
Tileモデルは以下のページにあります。
そこにあるTileモデルを自分のPCにダウンロードします。
- control_v11f1p_sd15_tile.pth
ちなみに、後の作業でyamlファイルが必要なときはここにあります。
- control_v11f1p_sd15_tile.yaml
Tileモデルのアップロード
ダウンロードしたpthファイルをPaperspaceにアップロードします。
アップロード先は以下のフォルダー内です。
- /notebooks/stable-diffusion-webui/extensions/sd-webui-controlnet/models
低速アップロード
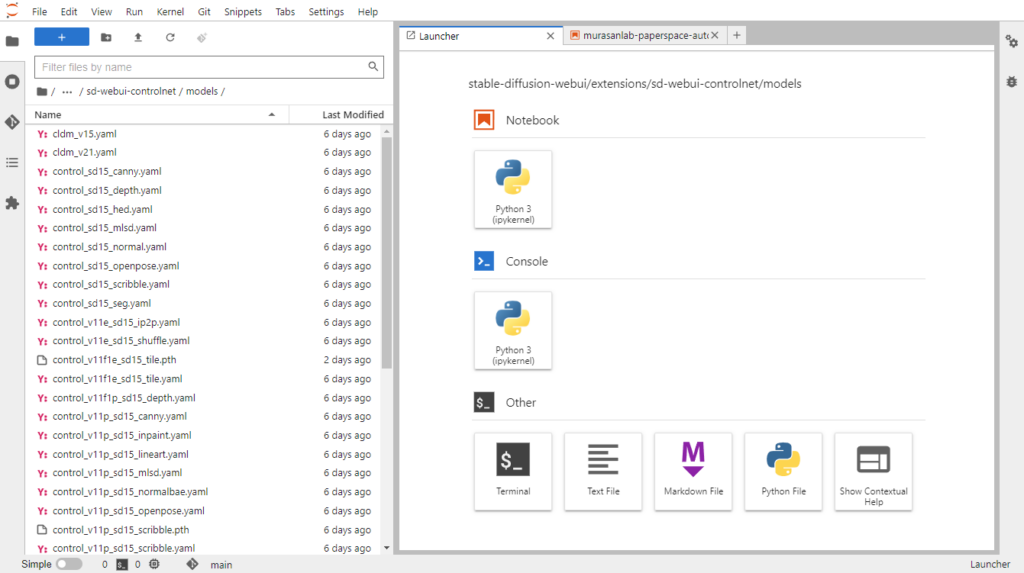
- JupyterLabのFile Browserで/notebooks/stable-diffusion-webui/extensions/sd-webui-controlnet/modelsを開く
- そこに自分のPCにあるpthファイルをドラッグ&ドロップする
- 約1時間後、アップロードが完了する

upload
高速アップロード
gdownを使う方法で数十秒でアップロードできます。
詳細は前回記事をご参照ください。
概要は以下となります。
- pthファイルをGoogle Driveにアップロードする
- Google DriveからPaperspaceにアップロードする
再起動
pthファイルをアップロードしたら、Stable Diffusion web UIを再起動します。
ControlNet:Tile
ControlNetの基本的な使い方は前回記事をご参照ください。
準備
tex2imgで画像を1枚生成します。
プロンプトで好みの画像が生成されるまで、小さい画像で何枚も生成します。
- 50枚くらい生成して選んだ1枚

- name:ship-200.png
- size:200×200
- prompt:(leisure boats:1.2), boats on the Shonan Sea, Blue sky, Summer, clear sky, Fine day,
- negative prompt:bad_prompt_version2, wood
※bad_prompt_version2はTextual Inversionです
tex2img
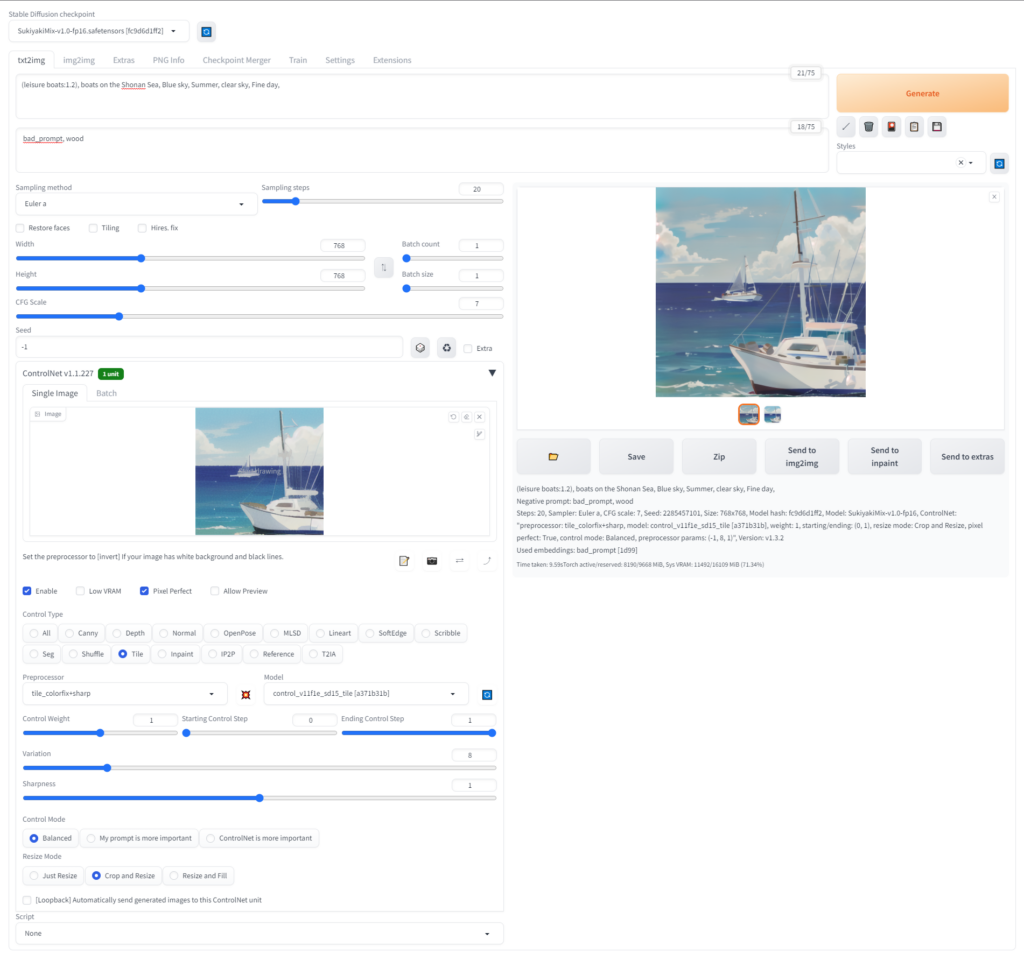
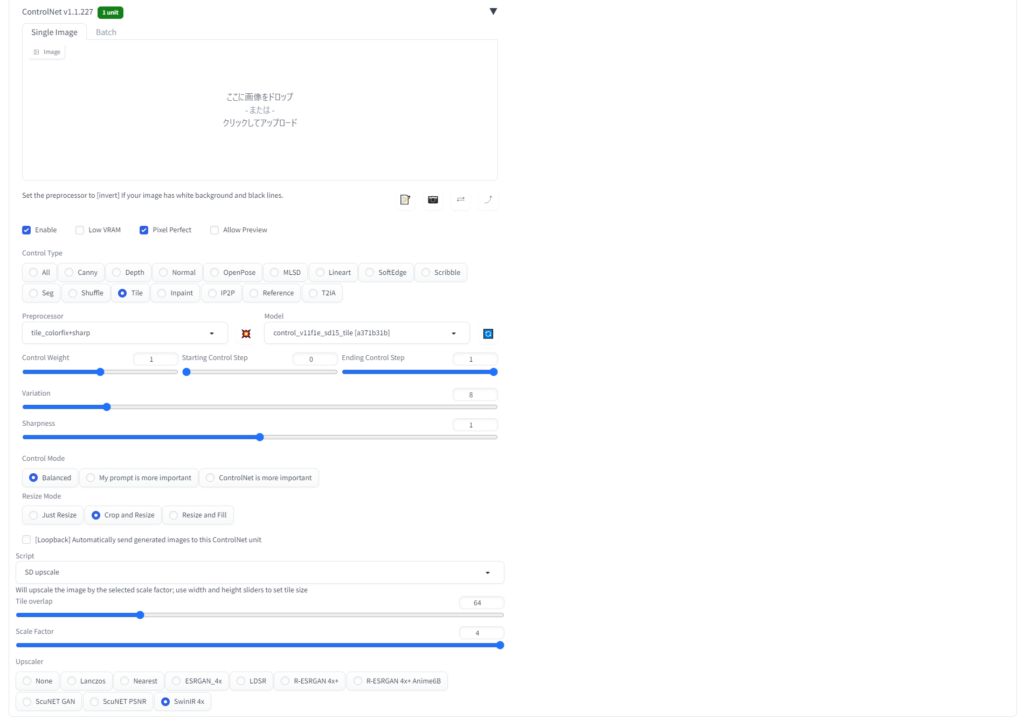
ControlNetのTileをtex2imgで使います。
- tex2img → ControlNet → Tile
ship-200.pngの画像解像度を768×768にアップします。
- 200×200 → 768×768

使い方の詳細は以下の動画をご参照ください。

操作性
とても簡単に画像解像度を上げられます。
- 512×512, 1024×1024, 2048×2048, など、解像度は自由
- 2048×2048まで
- 2048×2048では、Preprocessor:tile_colorfixなどを指定するとエラーになる
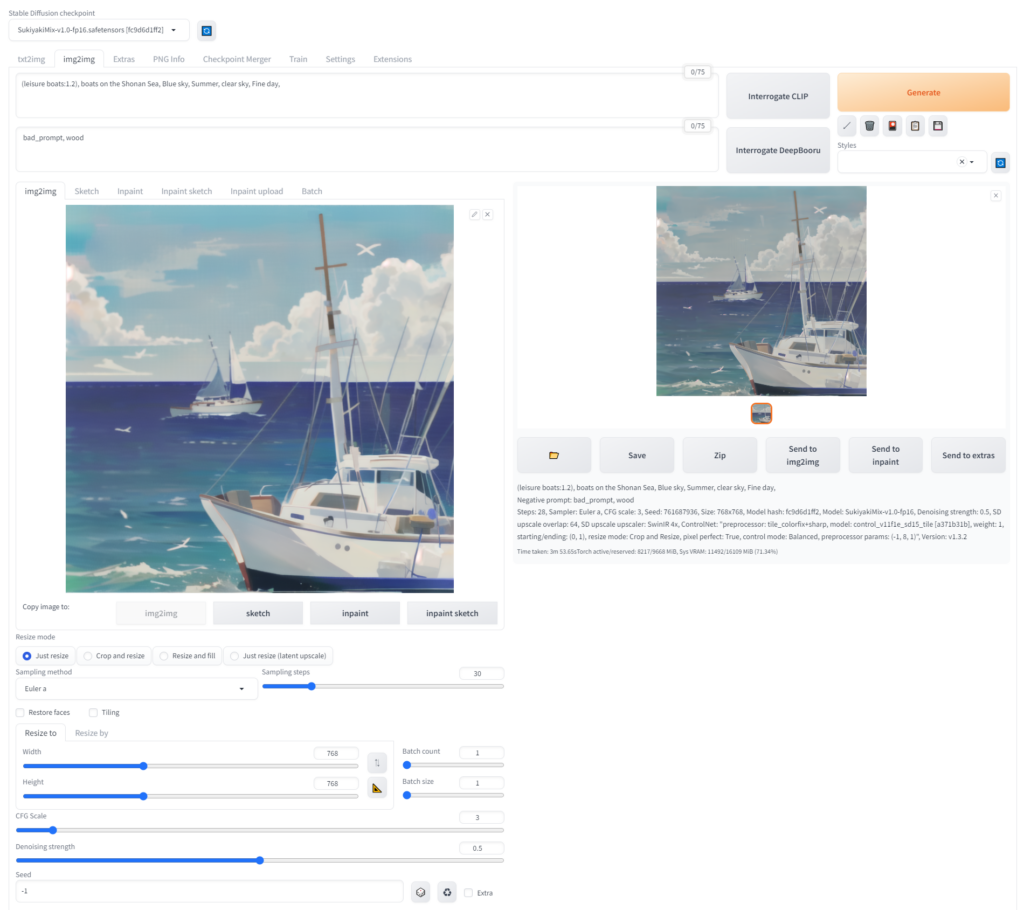
img2img
ControlNetのTileをimg2imgで使います。
- img2img → ControlNet → Tile
ship-200To768.pngの画像解像度を3072×3072にアップします。
- 768×768 → 3072×3072
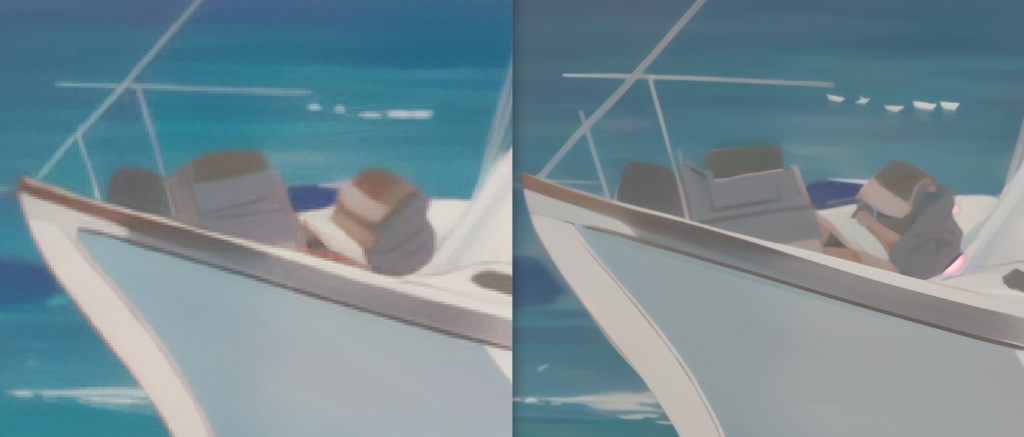
以下の画像は、768×768と3072×3072の比較です。

使い方の詳細は以下の動画をご参照ください。


操作性
とても簡単に画像解像度を上げられます。
- 3072×3072も可
- Preprocessor:tile_colorfixなどを指定してもエラーにならない
色味を合わせる
TileのPreprocessorで「tile_colorfix」や「tile_colorfix+sharp」は、色味を維持する設定です。
例えば、200×200画素の元画像を3072×3072画素に画像解像度を上げても色味を維持してくれます。
ただ、tile_colorfixを設定しても、画像解像度を上げるほど、色がくすんでくる傾向があります。
- 200×200 → 3072×3072:色がくすむ
下図は、左が200×200の元画像、右が3072×3972の画像。色がくすんでいるのが分かります。

Photoshop
Photoshopで上図の左右画像2枚を開き、「カラーの適用」処理で2枚の色味をそろえます。
右画像を選択し、カラーの適用を選択します。
- 「イメージ」-「色調補正」-「カラーの適用」
カラーの適用で「画像の適用設定」の「ソース」に左画像(ship-200.png)を指定します。
- 「画像の適用設定」-「ソース」-「ship-200.png」
下図は、左が200×200の元画像、右が3072×3072の画像。色のくすみがとれました!

参考
- YouTube:ControlNet『tile』の使い方。Stable Diffusionで画質を上げる方法
- YouTube:大きな画像を作る新しい方法 Hires. fixは過去のもの? 【Stable Diffusion web UI ControlNet Tile】
- Photoshop|2枚の写真の色味を合わせる方法