スマートフォンの傾き角のプログラム
Contents
スマートフォンの傾き角を求めるプログラムを作ります。
本記事は、記事「スマートフォンの傾き角の計算」の続き記事です。
重力加速度
重力加速度の方向は、スマートフォンを持って立っている人の、頭から踵(かかと)に向かう方向です。そして、その大きさは、約9.8(m/sec2)です。
頭から踵に向かう方向を、「鉛直方向」とよびます。
それは、鉛の重りに糸を付けて垂らしたときに、糸を持った手から鉛に向かう方向です。
- 重力加速度の向き = 鉛直方向

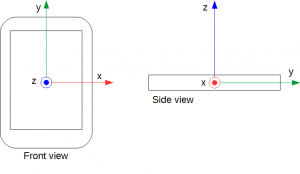
スマートフォンはいろいろな方向を向き、それに伴いスマートフォン座標系もいろいろな方向を向きます(Fig.1 参照)。

しかし、重力加速度の方向(鉛直方向)は常に同じなので、スマートフォンで重力加速度を検出することで、重力加速度(鉛直方向)に対するスマートフォンの向きが分かります。
- 重力加速度の向きを検出: スマートフォンの向きが分かる
これは、丁度、方位磁石(コンパス)のN極が常に「北」を指すことで、方位磁石の向きが分かるのと同じことです。
- 方位磁石の針を見る: 方位磁石の向きが分かる
プログラム
プログラム1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Acceleration Sensor</title>
<script>
window.addEventListener("devicemotion", function(evt){
//
var ele = document.getElementById("output");
//
var accel = evt.accelerationIncludingGravity;
var G_x = accel.x;
var G_y = accel.y;
var G_z = accel.z;
//
var G = Math.sqrt(G_x*G_x+G_y*G_y+G_z*G_z);
var theta = 180/Math.PI*Math.acos(-G_z/G);
ele.innerHTML = "G_x = " + G_x + "<br>";
ele.innerHTML += "G_y = " + G_y + "<br>";
ele.innerHTML += "G_z = " + G_z + "<br>";
ele.innerHTML += "G = " + G + "<br>";
ele.innerHTML += "theta = " + theta;
}, true);
</script>
</head>
<body>
<output id="output"></output>
</body>
</html>
プログラムの説明
motion イベント【1】
プログラム1 の、7 行目から24 行目は、下に示す構造をしています。
Window.addEventListener(“devicemotion“,
function( instanceOfDeviceMotionEvent ) {
//
// function の中身
//
}, true);
DeviceMotionEvent オブジェクトを参照することで、スマートフォンの動きが分かります。
DeviceMotionEvent オブジェクトには、次の4 つのプロパティがあります。
- DeviceMotionEvent.acceleration
- DeviceMotionEvent.accelerationIncludingGravity
- DeviceMotionEvent.rotationRate
- DeviceMotionEvent.interval
今回は、accelerationIncludingGravity を使用します。
(注)ブラウザ実装状況【1】
DeviceMotionEvent のブラウザ実装状況は、Chrome, Firefoxは「実装」 で、IE, Opera, Safari は「?」です。
【参照.1】MDN、デバイスの方向の検出
AccelerationIncludingGravity プロパティ【2】
プログラム1 の、11 行目から14 行目は、下に示す構造をしています。
// var acceleration = instanceOfDeviceMotionEvent.accelerationIncludingGravity; // var acceleration_x = acceleration.x; var acceleration_y = acceleration.y; var acceleration_z = acceleration.z;
accelerationIncludingGravityプロパティは、スマートフォンに加わった加速度を返します。
単位は、「m/s2」です。
名前の通り、その加速度には「重力加速度」が含まれます。
そのため、スマートフォンを「静かに」、テーブルの上などに置いた場合、「重力加速度」だけを検知することになります。
(注)「静かに」とは、重力加速度以外の加速度が生じていない状態
値x, y, z は、スマートフォンの各軸方向の加速度を表します(Fig.1 参照)。
- x:x軸方向の加速度
- y:y軸方向の加速度
- z:z軸方向の加速度
(注)ブラウザ実装状況【2】
DeviceMotionEvent のブラウザ実装状況は、Chrome, Firefoxは「実装」 で、IE, Opera, Safari は「?」です。
【参照.2】MDN, DeviceMotionEvent.accelerationIncludingGravity
傾き角(θ)の計算【3】
スマートフォンの水平方向からの傾き(θ)は、次式となります。
ここで、Gx, Gy, Gz は、加速度センサーで検出した重力加速度です。
【参照.3】上式の導出など、詳細は、記事「スマートフォンの傾き角の計算」をご参照ください。
プログラム1 の、16 行、17 行で、上式を実装しています。
//
var G = Math.sqrt(G_x*G_x+G_y*G_y+G_z*G_z);
var theta = 180/Math.PI*Math.acos(-G_z/G);
cosθ の逆関数arccos でθを計算し、ラジアンから度数に変換しています。





