画像生成AIに構図指示するイラストの描き方
Stable Diffusionなどの画像生成AIでは、「テキスト」から「画像」を生成します。
- 例:「三叉路にある郵便局」 → 画像
この場合、「三叉路にある郵便局」だけでは自由度が大きすぎて、色々な構図の画像が生成されます。
そして、なかなか思い描いた構図にならなく、試行錯誤が無駄に増えてしまいます。
こんなとき、構図を指示するイラストを用いることで、効率よく画像生成できます。
- 例:「三叉路にある郵便局」+構図指示イラスト → 画像
今回、画像生成AIに構図を指示するイラストの描き方をご紹介します。
ここで、画像生成AI用の特別なイラストがあるわけではありません。
なので、普段からイラストを描いている人はその方法で全く問題なく、お釣りがくるでしょう。
この記事は普段からイラストを描きなれていない人向けの記事です。
イラストを描く際のハードやソフト、周辺装置も人それぞれだと思います。
今回ご紹介する方法は、ほんの一例とお考えください。
- イラストを描くときのハード、ソフト、周辺装置は人それぞれ
- イラストを描く方法もいろいろある
ということで、今回は以下の機材を使用しています。
- iPad
- Apple Pencil
ibisPaint
構図を指示するイラストを作りときに必要な知識はほんの少しです。
- レイヤーの使い方
- 下絵の配置方法
- ブラシの使い方:トレース
- 塗りつぶしの使い方:色付け
ibisPaintは、これらを簡単に素早く学べます。
ここでは、構図を指示するイラストをibisPaintで作っていきます。
チュートリアル
ibisPaintの使用方法は下記サイトで詳しく説明されています。
同サイトには15分程の簡単な動画もあり、動画通りに実習すると、一通りibisPaintが使えるようになります!
構図を指示するイラストも作れます!
- YouTube:デザイナーが教えるアイビスペイントの使い方~超入門~
動画は内容が飛躍することなく、とても分かりやすい説明です。
まずは、動画を見ることをお勧めします。動画を見ればすぐに使えるようになるでしょう。
そして、ibisPaintを詳しく知りたいときに、サイト記事を読むとよいでしょう。
- 動画を見て実習すればすぐに使えるようになる!
- 詳しく知りたいときはサイト記事を読む
イラストの作成
ここでは、ibisPaintのチュートリアルの動画視聴が終了している前提で、ご説明します。
下絵の準備
白紙にいきなりイラストを描くのではなく、下絵を用いてそれをトレースします。
下絵としては、以下があります。
- 夢でみた情景のスケッチ
- 面白い構図の写真
- その他
今回は「三叉路にある郵便局」の写真を下絵にします。下絵なので解像度は低くても大丈夫です。

写真の転送
PCからiPadに下絵(写真)を転送します。クラウドサービスを利用したり、メールに添付したりと色々と方法があります。
今回は、Mattermostを利用しました。SlackやDropboxなどでも同様に利用できるでしょう。
- PC側Mattermostに下絵(写真)をアップ
- iPad側Mattermostで下絵(写真)をダウンロード
iPadの「ファイル」-「ダウンロードフォルダ」に下絵(写真)があるので、それを選択します。
- 下絵(写真)を選択
- 共有ボタンを押す
- 「画像を保存」を選択
そうすると、以下のファルダに下絵(写真)が保存されます。
- 「写真」-「マイアルバム」-「すべてのアルバム」-「最近の項目」
下絵レイヤー
ibisPaintを起動して、1000px×1000pxの白紙を新規作成します。
新規レイヤーで写真を読込み、サイズと位置を調整します。
- ibisPaintを起動
- 白紙 1000×1000を作成
- 新規レイヤーでカメラマーク(📸)をクリック!
- 「写真」から下絵(写真)を選択
- サイズと位置を調整

トレースレイヤー
新規レイヤーを作り、下絵レイヤーの透明度を下げ、トレースします。
- 新規レイヤーを作り、トレースレイヤーとする
- 下絵レイヤーの透明度(α値)を35%にする
- ブラシからペン(ソフト)8.4を選ぶ
- トレースレイヤーでトレースする

trace
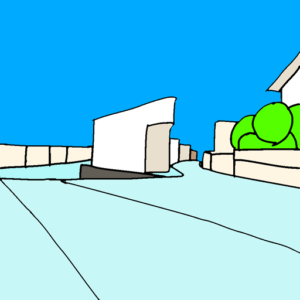
色付けレイヤー
下絵レイヤーを非表示にします。新規にいくつかの色付けレイヤーを作り色を塗ります。
- 下絵レイヤーを非表示にする
- 新規レイヤーをいくつか作り、色付けレイヤーとする
- 塗りつぶしで色を選び色付けする

post office illus.png
イラストの転送
iPadからPCにイラストを転送します。
- iPad側Mattermostにイラストをアップ
- PC側Mattermostでイラストをダウンロード
イラストの利用
Stable Diffusion web UI(AUTOMATIC1111)のControlNetの入力画面としてイラストを利用しました。
イラストは512×512にリサイズして使用しました。
presrocessorはcanny、modelはscribbleとしました。
Promptには状況を説明する英文にクオリティーを高める文言を付加しています。
Negative promptには、「電線」と「電柱」を入れてます。そして、EasyNegativeとクオリティーを高める文言を付加しています。
Promptなどの各条件は以下となります。
- Prompt:There is a white modern post office in the middle of a three-way street, clear sky, There is a house and plants on the right side of the screen, In the distance is a one-story shopping center in the distance, best quality, masterpiece, ultra high res, photorealistic, RAW photo
- Negative prompt: EasyNegative, power lines, power poles, cartoon, graffiti, low quality, pixelated, blurry, grains, signature, low resolution, worst quality, illustration, 3d, painting, cartoons, sketch
- Parameters:Steps: 20, Sampler: Euler a, CFG scale: 7, Model: beautifulRealistic_v60
- ControlNet:preprocessor: canny, model: control_v11p_sd15_scribble

参考



