生成塗りつぶしで生成AI画像を修正する
Contents
Photoshopの生成塗りつぶし機能を用いて、シームレスな生成AI画像特有の誤差を修正しました。
生成塗りつぶし機能
生成塗りつぶし機能は一言でいうと、元画像を参考にして全く新しい画像をAIで生成する機能です。
生成塗りつぶし機能の詳細は以下のAdobe URLをご参照ください。
Photoshop 25.0(2023.09リリース)から、生成塗りつぶし機能は、商用目的で使用できるようになりました。
Photoshopの購入方法や簡単な使い方については別記事をご参照ください。
シームレスな画像
シームレスな画像とは、その画像をコピーしてタイルのように敷き詰めても違和感のない画像のことです。


シームレスな生成AI画像を作成する方法は、別記事をご参照ください。
- 別記事:シームレスな生成AI画像の作り方
それの発展形として、360度画像を生成AIで作ることもできます。
- 別記事:360度生成AI画像の作り方
シームレスな画像特有の誤差
シームレスが画像特有の誤差(以下、シームレス誤差と略す)として、画像の境界部分の誤差があります。
画像の境界部分に誤差があると、画像をタイル状に敷き詰めたときに、誤差が目立ってしまいます。
下の画像は、シームレスではないように「わざと」加工した画像です。
- 画像の境界部分に誤差を付加して、誤差が目立つようにした

上記画像をタイル状に敷き詰めると、誤差が目立っています。

誤差の発生原因
シームレスな画像を生成するときに誤差(シームレス誤差)が発生する原因はいくつかあります。
Asymmetric Tiling
シームレスな生成AI画像を作るときに、Asymmetric Tiling拡張機能を使います。
そのとき、シームレスな画像が100%生成される保証はなく、配布元でも失敗があることに言及しています。
ControlNetのTile
Asymmetric Tilingで生成したシームレス画像から、ControlNetのTile機能を用いて高精細化します。
この際、画像の細部を新たに描き加えます。この新たな描き込みは、シームレス誤差になります。
- 細部の新たな描きこみがシームレス誤差になる
- 記事:Stable Diffusion web UIのTile
スーパー解像度
Adobe Bridgeで画像の解像度を2倍にできます。
解像度を上げることで、シームレス誤差が発生する可能性があります。
シームレス誤差の修正
シームレス誤差
下の画像にはシームレス誤差があります。
- 高精細化の際にシームレス誤差が発生した

一見すると分からないのですがタイル状に並べるとシームレス誤差が見えてきます。

下の画像は、接合部分の花をアップにしたものです。
花の中央部分に注目すると、顕著なシームレス誤差が発生しているのが分かります。
- 花の中央部分の「詳細」が、右と左で違う(シームレスになっていない)

生成塗りつぶし
X軸(横)方向
X軸(横)方向のシームレス誤差は、以下の手順で修正します。
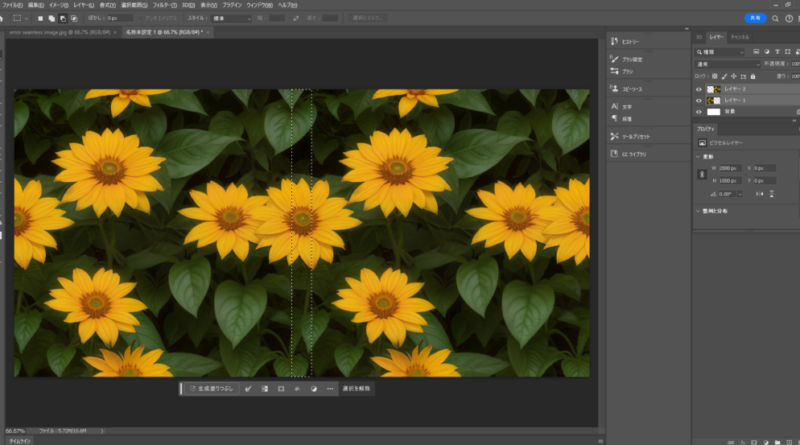
- 対象画像をタイル状に2枚、横に並べる
- 選択ツールで2枚の境界をまたぐように「縦長の長方形」領域を選択する
- 生成塗りつぶしツールを使用する

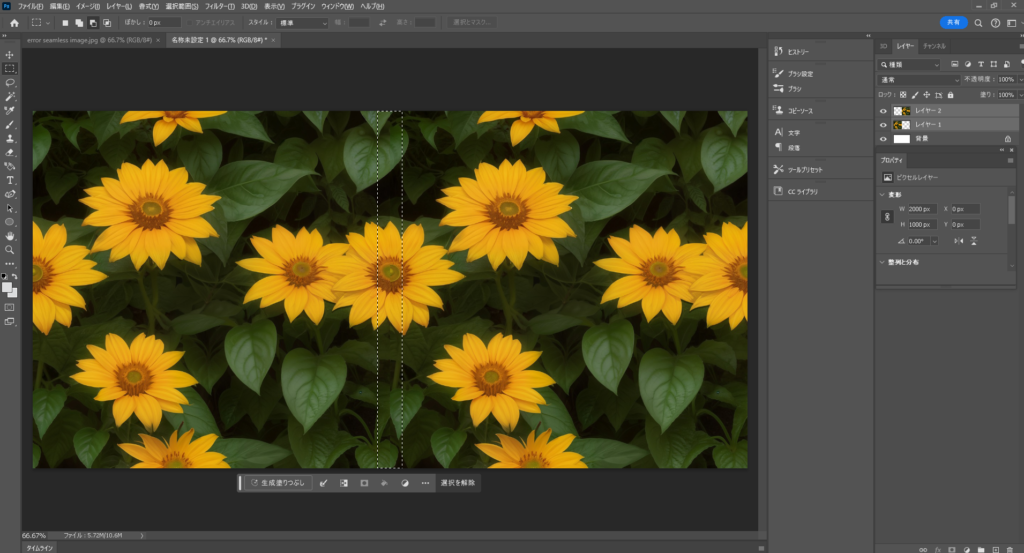
- 2枚の画像は数値入力で正確に並べる
- 右画像のレイヤー(レイヤー1)と左画像のレイヤー(レイヤー2)を両方選択する
- 選択ツールで2枚の画像の境界線をまたぐように「縦長の長方形」領域を選択する
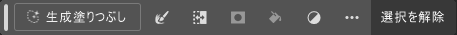
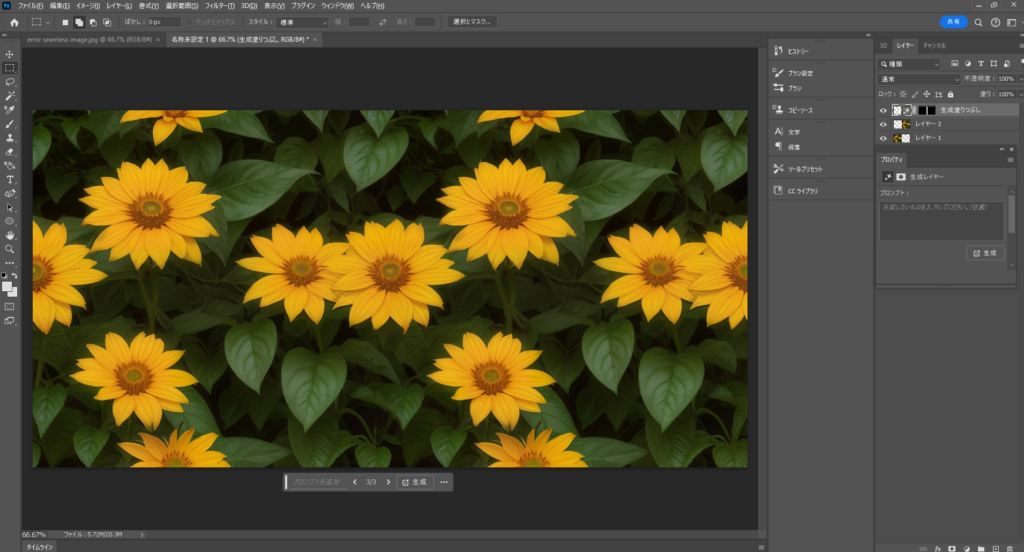
そうすると、「生成塗りつぶし」ボタンが画面下方に現れます!

ボタンをクリックすると入力画面になりますが、空白のままで「生成」ボタンをクリックします。
- 入力欄は空白のまま

そうすると、選択領域の中に新たな画像が生成されます。
3例、画像生成されるので、その中から良さそうなのを選びます。
新たに生成された領域では、シームレス誤差が解消されています。
- シームレス誤差が解消された!

先ほどの花をアップにすると、シームレス誤差が解消されているのが分かります。

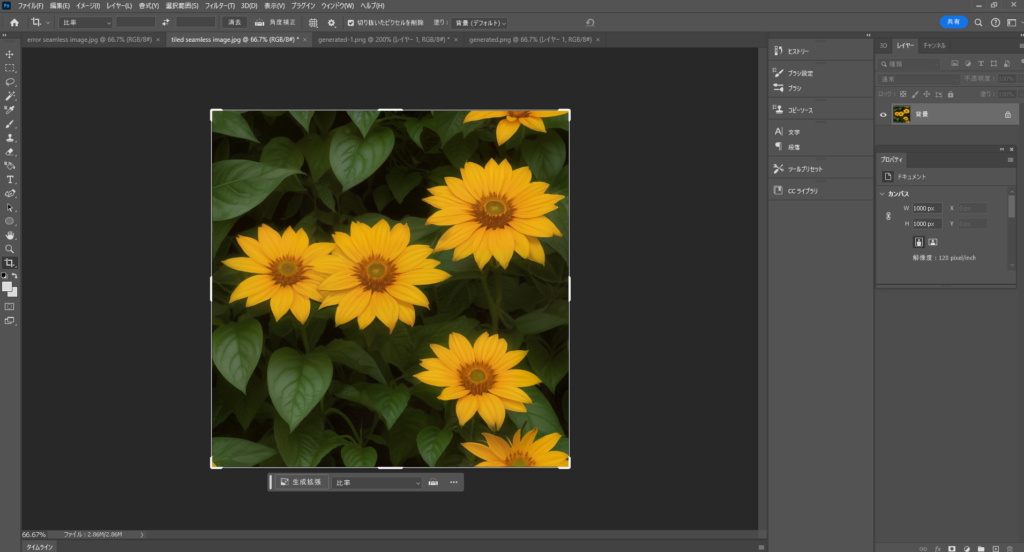
最後にカットツールで左右から、元画像と同じサイズになるまでカットします。
- 全てのレイヤーを統合する
- 左右からカットする

Y軸(縦)方向
Y軸(縦)方向のシームレス誤差は、以下の手順で修正します。
- 対象画像をタイル状に2枚、縦に並べる
- 選択ツールで2枚の境界をまたぐように「横長の長方形」領域を選択する
- 生成塗りつぶしツールを使用する
具体的な方法や考え方は、X軸(横)方向の場合と同じです。