Androidアプリの作成方法
Contents
Androidアプリは、Android Studio を用いて作成します。
Android Studio はバージョンアップすると、機能やUIの変化が大きいので、現時点での操作方法をメモしました。
Android Studio のインストール
最初に、自分の PC でAndroid Studio が動くかどうがをチェックします。
- Windows10 の場合
- OS:64bit版
- RAM:8GB以上
- ストレージ:8GB以上
※ストレージ:HD や SSD のこと
次に、以下のサイトから、Android Studio をダウンロードします。
- ボタン Download Android Studio 2020.3.1 for Windows 64-bit (914 MiB) をクリック
- 文章「Download Android Studio 2020.3.1」に同意
- ☑ I have read and agree with the above terms and conditions にチェック
- ボタン Download Android Studio 2020.3.1 for Windows をクリック
- android-studio-2020.3.1.24-windows.exe がダウンロードされる
最後に、ダウンロードした android-studio-2020.3.1.24-windows.exe をダブルクリックします。
- 適宜、指示(デフォルトの設定)のまま「次に進む」をクリックする
- インストールが完了する
新規プロジェクトの作成
New Project…
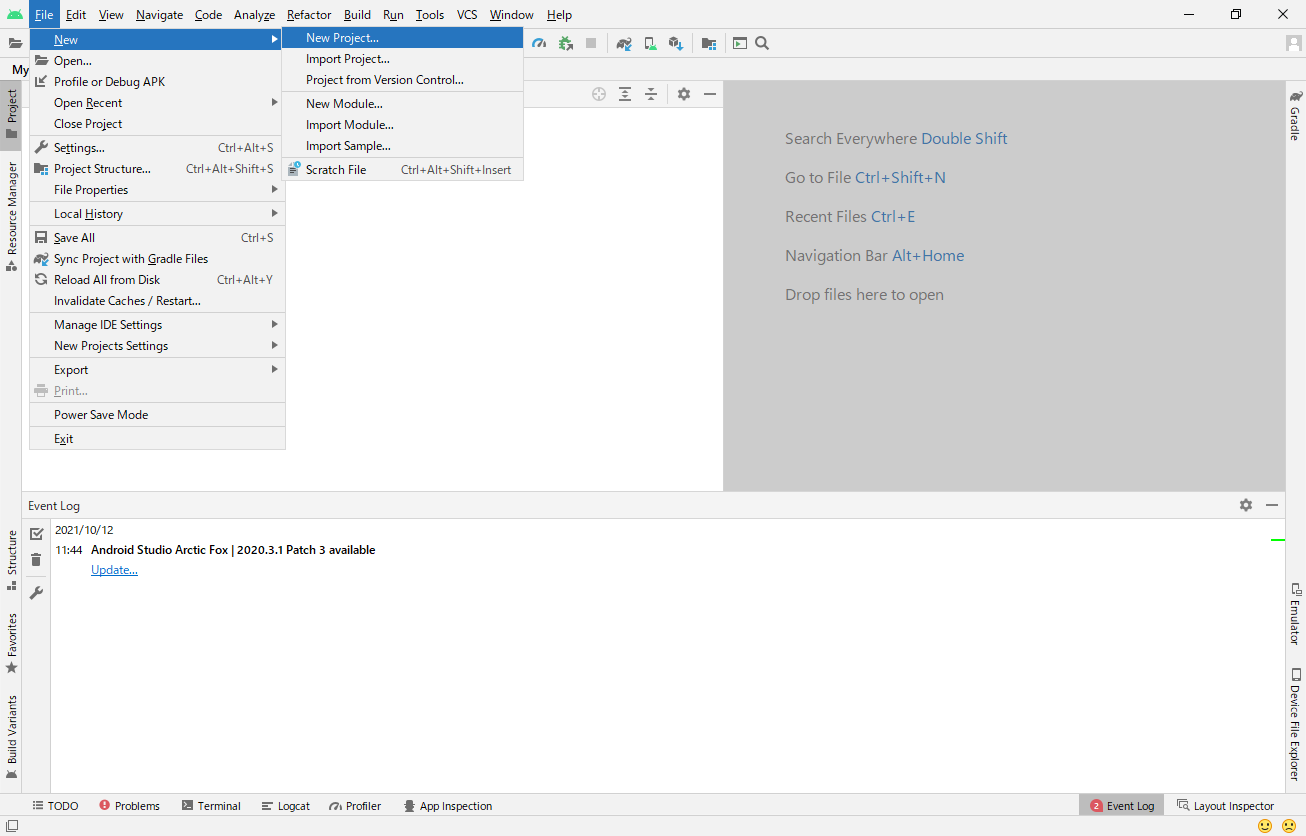
File – New – New Project… と辿り、新規プロジェクト作成を開始します(Fig.1)

エラー対応
Android Studio で、何らかのエラーが発生した場合、Fig.1 の下方にある 「Event Log」 にエラー表示されます。
- エラー内容でGoogle検索すると、対応策を記述した記事にたどり着きます
- エラー内容に、URL が表示されている場合は
- そのURLをクリックすると、エラーに関連した記事にいきます
- そのURLをクリックすると、足りないモジュールなどをダウンロードできます
Empty Activity
Activity を選ぶ画面になりますので、Phone and Tablet の Empty Activity を選びます(Fig.2)

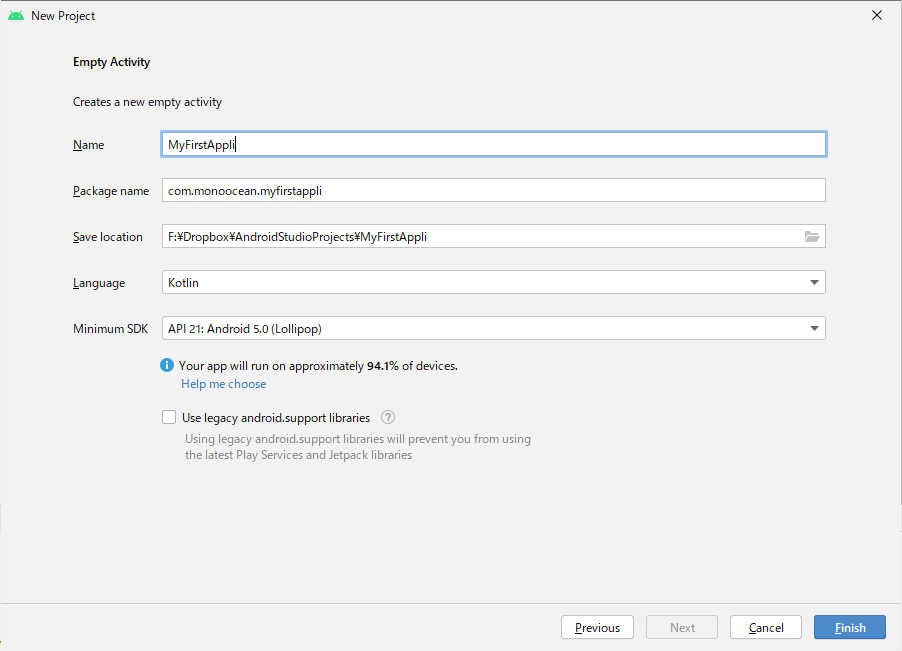
Creates a new activity の画面になりますので、下記要領で記述していきます(Fig.3)。
- Name:アプリ名
- アプリストアで表示される正式名称。例. myfirstappli
- Package name:パッケージ名
- 世界中で一意な名前にする必要あり
- ドメイン名を利用する方法が一般的※1。例:com.monoocean.myfirstappli
- 世界中で一意な名前にする必要あり
- Save location:プロジェクトの保存先
- 適宜使いやすい場所。例:C:\Users\User1\AndroidStudioProjects\MyFirstAppli
※1 パッケージ名は各自のドメインに変更してください

activity_main.xml
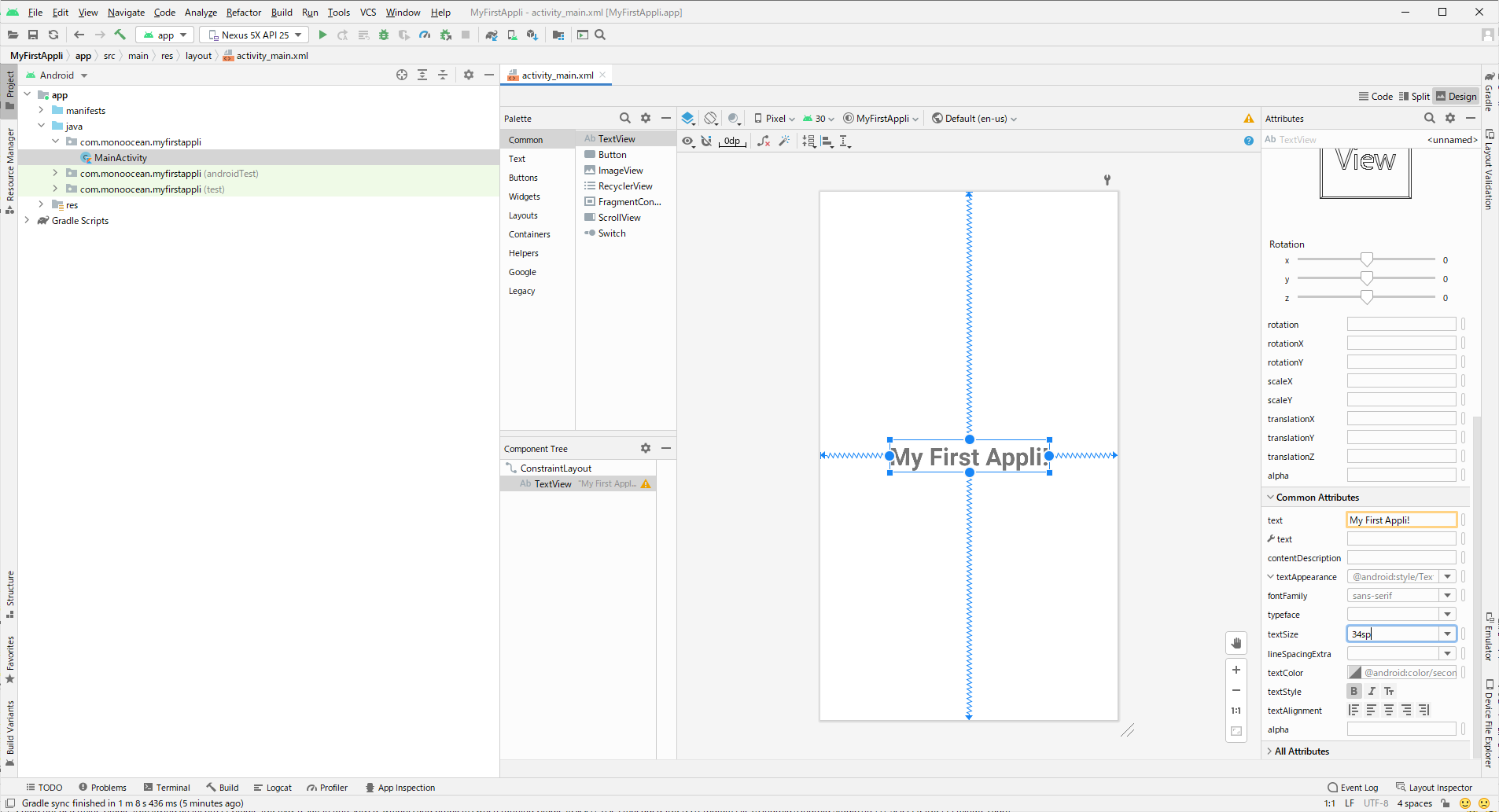
activity_main.xml が表示されるので、アプリ内容を少し修正します。
表示画面の右側にある「Attributes」を修正します(Fig.4)。
- text: My First Appli!
- textSize: 34sp
- testStyle: Bold

エラー対応
- activity_main.xml が表示されていないときは、activity_main.xml をダブルクリックする
- design editor is unavailable until … というエラーが出たらSDK をインストールする必要あり
- エラー内容でGoogle検索すると、対応策を記述した記事にたどり着きます
- エラー内容に、URL が表示されている場合は
- そのURLをクリックすると、エラーに関連した記事にいきます
- そのURLをクリックすると、足りないモジュールなどをダウンロードできます
- それでもエラーが取れないとき
- メニューバーの「Build」-「Rebuild Project」で直る場合あり
My First Appli
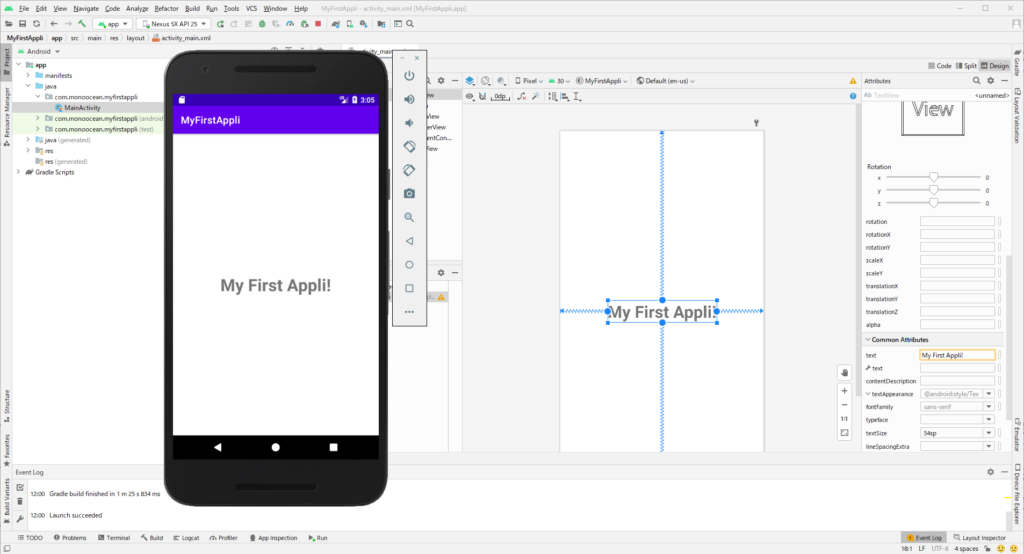
アプリを修正したのでエミュレートして確かめます。
Fig.4画面上部にある 緑色三角ボタン「▶」(Run ‘app’)をクリックします。
しばらくするとエミュレート画面が現れます(Fig.5)。

aab(Android App Bundle)の作成
ここから先は下記記事の手順で進めました。
作成したアプリを Google Play Console に登録するには、aabファイルを作成する必要があります。
※1 Google Play Console:Google が運営している Android アプリ登録・販売サイト
パッケージ名の確認
Fig.3 の「Package name」で指定したパッケージ名を確認します。
- 例:com.monoocean.myfirstappli
Key フォルダ作成
Fig.3 の「Save location」で指定した場所に、「key」フォルダーを作成します。
- 例:F:\Dropbox\AndroidStudioProjects\MyFirstAppli\key
aabファイル作成開始
Fig.5 の右上にある「Build」から「Generate Signed Bundle / APK…」を選択します。
- 「Build」-「Generate Signed Bundle / APK…」
- 「Android App Bundle」を選び、「Next」をクリック
新しい key の作成
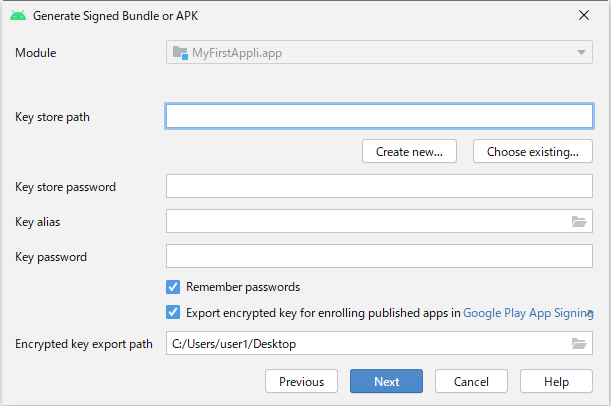
Fig.6 の「Key store path」下にある「Create new…」をクリックします。


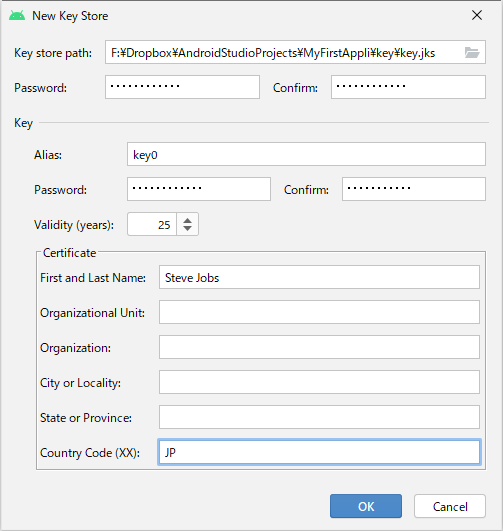
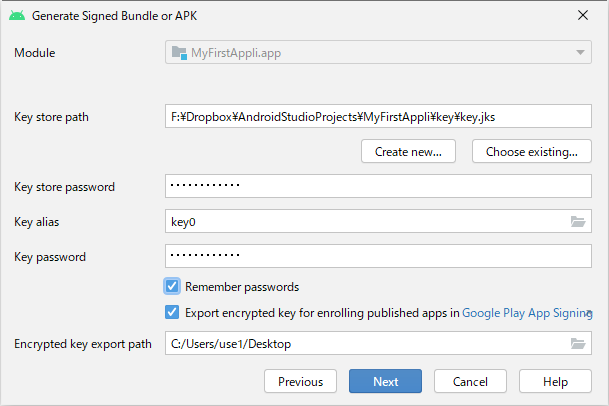
項目を埋めていきます(Fig.7)。
- Key store path:先ほど作った「key」フォルダの位置と「keyの名前」を指定
- 例:F:\Dropbox\AndroidStudioProjects\MyFirstAppli\key\key.jks
- key の名前は、key.jks とします
- Password:パスワードを入力。Confirm:同じパスワードを入力
- Alias:key0 でエラーが出たら、key1 にする
- Password:2行上で設定したパスワードを入力。Confirm:同じパスワードを入力
- 別のパスワードにするとエラーになる
- First and Last Name:名前を入力
- Country Code :国名
- 例:JP
以上の必要項目を埋めたら、「OK」ボタンを押します(Fig.7)。
ビルド
確認画面が表示されるので、「Next」ボタンを押します(Fig.8)。

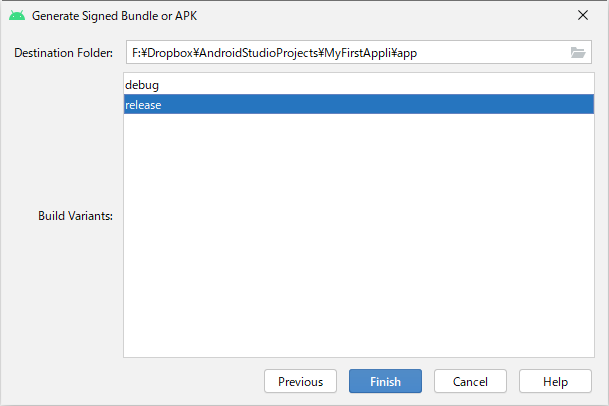
「release」を選択して、「Finish」ボタンを押します(Fig.9)。

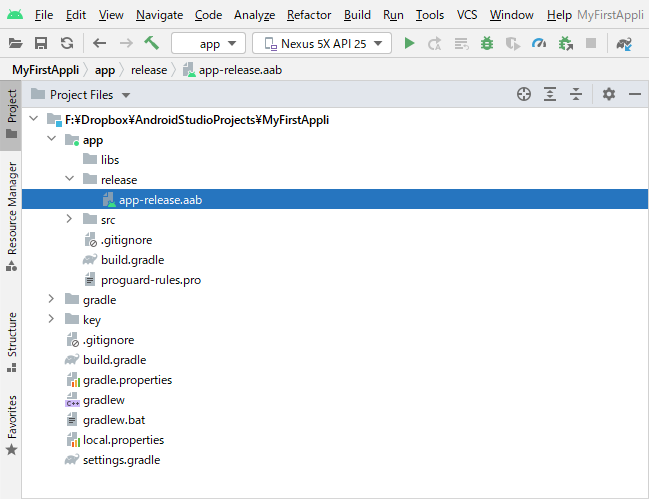
app-release.aab
しばらく待って成功すれば、Project Files の中に app-release.aab ファイルが生成されています(Fig.10)。