Fooocusでアイコンを作る
Fooocusを使ってアイコンを作る方法をご紹介します。
Unityのスマホアプリ用のアイコンなので、サイズが512×512pxで説明しますが、SNS用アイコンも同様に作れると思います。
画像生成AIはFooocusを使いますが、サイズが小さい(512×512px)ので、Stable Diffusion 1.5など他のAIでも大丈夫です。
- Fooocusでなく、Stable Diffusion 1.5などでもOK
- Fooocusのバージョンは、2.5.5
使用したツールは以下となります。同様のツールで適宜読み替えが可能です。
- Microsoft Paint
- Fooocus 2.5.5:Google Colab上
- Photoshop
概要は以下となります。
- iconsの画像作成
- iconsの文字作成
iconsの画像作成
Unityで架空のスマホアプリ(Time Machine)のアイコンを作ります。
- アイコン:Time Machine
下絵作成
自分が表現したい構図などを下絵として描きます。
簡単な絵でいいので、今回はPaintを使いました。

Fooocusの基本設定
Fooocusを使うときの基本設定を、操作画面上部と操作画面下部に分けて説明します。
操作画面上部
- Settingsタブ
- Performance:◉ Quality
- Aspect Ratios 1024×1024 | 1:1
- Image Number:10 ← 生成する画像数
- 画面右下
- Prompt:clock ← スケッチの丸は「時計」と教える
- Input Image:☑
- Advanced:☑
Fooocus:top of the screen:(Styles:SAI Lowpoly, Weight:1.0)
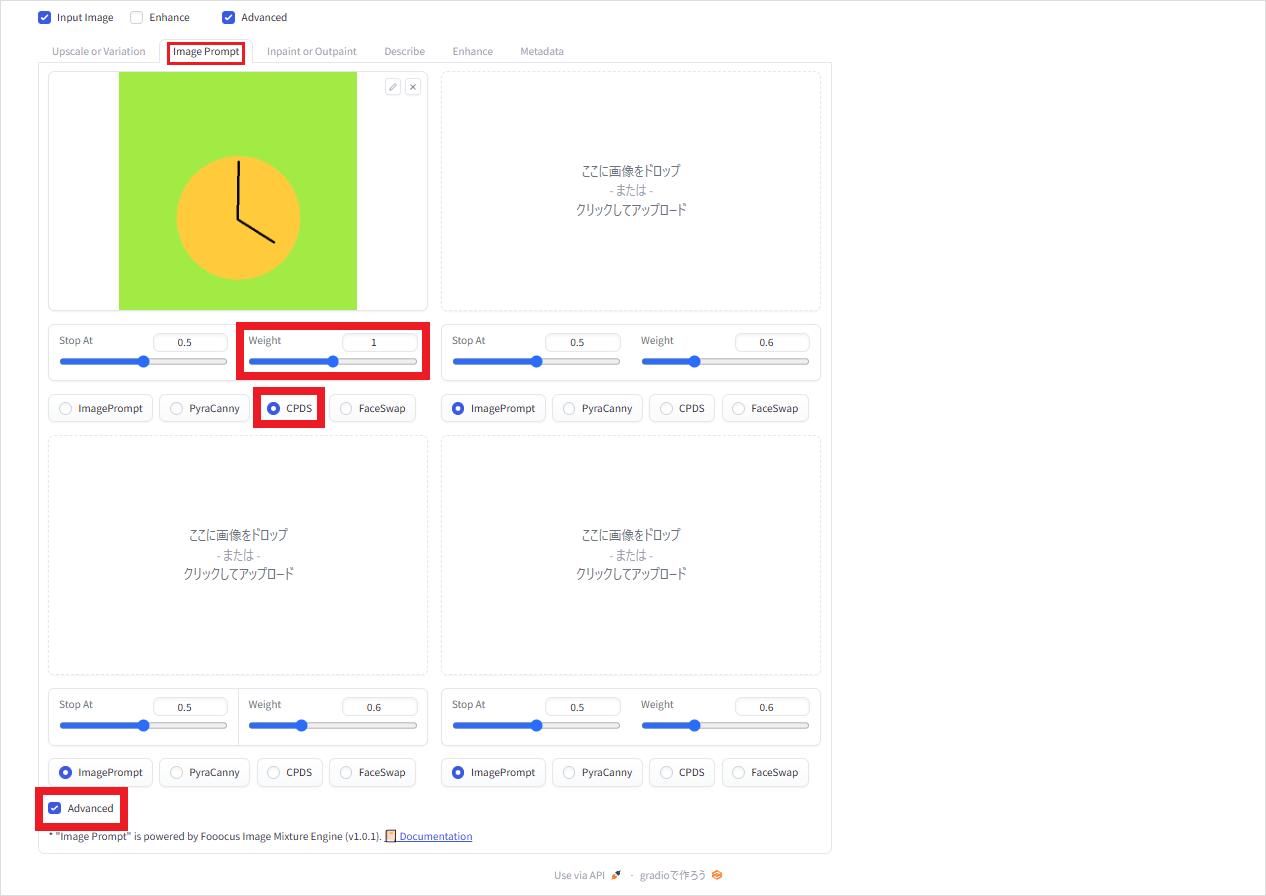
操作画面下部
左から2番目のImage Promptタブを選びます。
- Image Promptタブを選択
そうすると、元画像をアップロードする画面になります。
左上の領域に元画像(time machine.png)をアップロードします。
- 元画像(time machine.png):スケッチ画像をアップロード
残りの項目を設定します。
- 画面下にあるAdvancedにチェックを入れる
- ☑ Advanced
- CPDSを選択する
- ◉ CPDS ← 適宜、ImagePromptにして変化をみる!
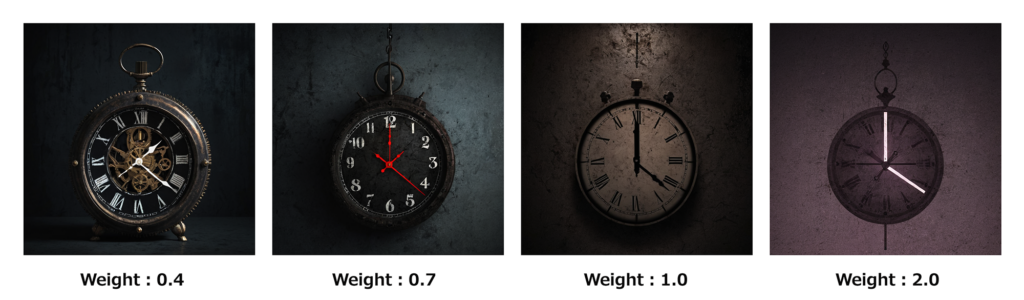
- Weightを変化させて様子をみる
- Weight:0.4~1.0 ← 後で、Styles設定時に重要になる!

Stylesの設定
操作画面の右上にある「Styles」タブをクリックして、Styleを選びます。
ここでは、MRE Dark Cyberpunkを選びました。
- Stylesタブをクリック
- ☑ MRE Dark Cyberpunk
Fooocus:Styles
アプリやSNSの内容に則したStyleを選びましょう。
各Styleによる画風の変化は、以下のサイトが便利です。
Styleを、画風の変化を見て選べます。PromptやNegative promptも参考になります。
Weightの調整
Styleを設定したら、Weightを調整して様子を見ましょう。Weightは、0.4~1.0がオススメです。
- Weight:0.4~1.0
Fooocus:weight
iconsの文字作成
iconのフォントは以下がオススメのようです。
- Cormorant, Korneuberg Slab, MOON, HK Grotesk, etc.
フォントが選べる文字画像作成サイトから、文字画像をダウンロードします。
- 文字画像作成サイト:Font Meme ← Cormorant
サイトに移動したら、フォントを検索します。
- 「HK Grotesk」で検索

文字画像は「Time」にしました。
画像合成
最後に、Fooocusで作成した画像と、文字画像をPhotoshopで合成します。
- Photoshopで画像を合成する
- サイズを512×512pxにリサイズする

参考
- note:【276種】Fooocusで画風を簡単に変えられるスタイルを1girlで試しまくる
- note:FooocusのInput Imageを今後も使うためのメモ
- ロゴに最適なフォント16選!自社にピッタリなロゴの選び方も解説
- 文字画像作成サイト:Font Meme