加速度センサーのAndroid補正
スマートフォンの加速度センサーから値を得るとき、OS がAndroid の場合、値が逆になって出力されます。
今回、その逆出力を補正するプログラムを作りました。
スマートフォンの座標系
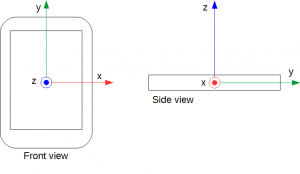
Fig.1 は、スマートフォンの座標系です。

加速度センサーの値

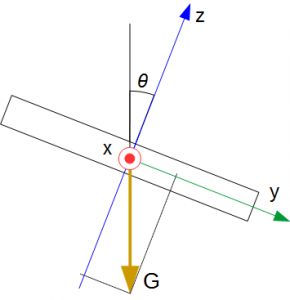
Fig.2 前傾したスマートフォン
Fig.2 は、スマートフォンを前傾させた図です。
- スマートフォンを「静かに」前傾させています
そのため、重力(G)以外の加速度が発生していない状態です。
iOS の場合
Fig.2 の状況で、加速度センサーからの出力値A は、以下となります(注1)。
Fig.2 から、正しく出力されていることが分かります。
(注1)実際には、上記値を中心に、値が細かく振動しています。
Android の場合
加速度センサーからの出力値A は、以下となります(注2)。
(注2)実際には、上記値を中心に、値が細かく振動しています。
これは、Fig.2 から、間違って出力されていることが分かります。
- プラス(+)とマイナス(-)が逆に出力されている
Android 補正
スマートフォンのOSがAndroid の場合、以下の補正が必要です。
- 加速度センサーからの出力値A の各成分に値(-1)を乗ずる
プログラム
プログラム1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Android_correct</title>
<script>
var ele;
var osCorrect; // 1:iOS, -1:Android
window.addEventListener("devicemotion", function(evt){
//
var accel = evt.accelerationIncludingGravity;
var G_x = osCorrect*accel.x;
var G_y = osCorrect*accel.y;
var G_z = osCorrect*accel.z;
//
ele.innerHTML = "G_x = " + G_x + "<br>";
ele.innerHTML += "G_y = " + G_y + "<br>";
ele.innerHTML += "G_z = " + G_z + "<br>";
ele.innerHTML += "OS = " + osCorrect;
//
}, true);
window.onload = function() {
//
ele = document.getElementById("output");
//
var userAgent = navigator.userAgent;
if (userAgent.match(/Android/)) {
osCorrect = -1;
} else {
osCorrect = 1;
}
}
</script>
</head>
<body>
<output id="output"></output>
</body>
</html>
プログラムの解説
グローバル変数
プログラム1 の8 行目、osCorrect は、OS による補正値を保存する変数です。
window.onload 関数
OS がAndroid か否かを判定し、以下の処理を実行
- Android ならば : osCorrect に値(-1)を代入
- Android でなければ: osCorrect に値(+1)を代入
OS がAndroid か否かの判断方法についての詳細は、記事「iOS とAndroid の判別」をご参照ください。
devicemotion イベント
加速度センサーからの出力に、補正値osCorrect を乗算しています。




