Robloxでテレポート
Contents
Robloxのワールドは広いので、ワールド内をテレポートできれば便利です。
Robloxでテレポートするブロックを作る方法が紹介されていたので実装してみました。
実装の詳細は上記サイトをご参照ください。
テレポート地点
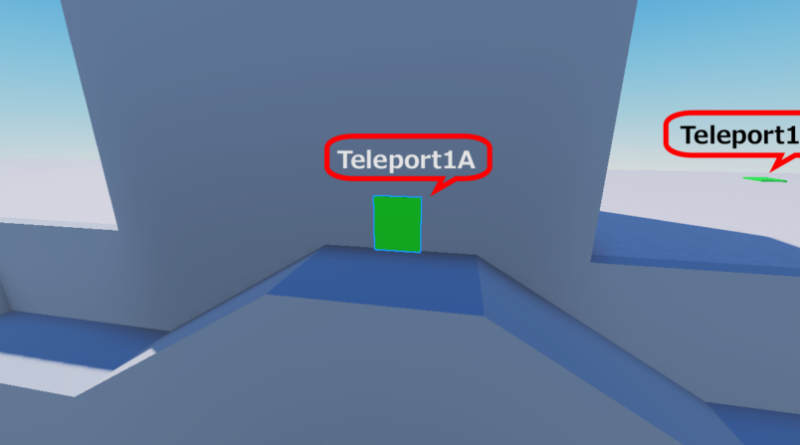
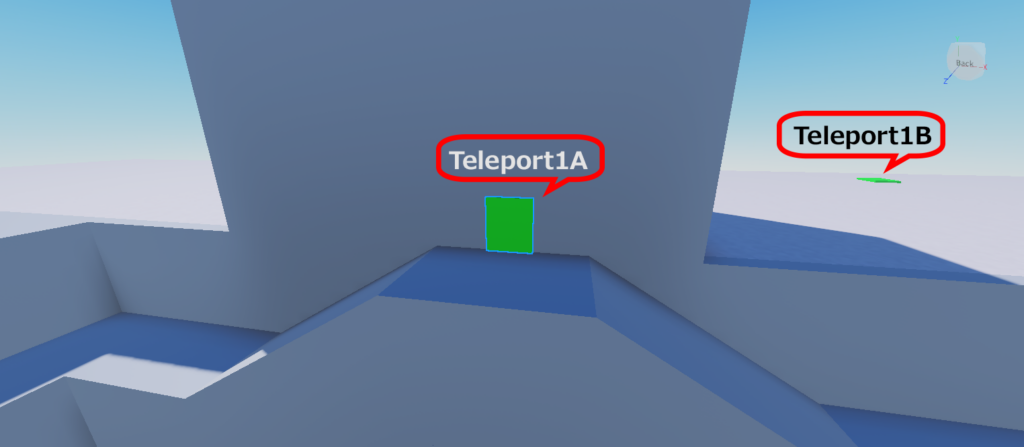
下図のTeleport1AとTeleport1B間をテレポートします。
- アバターがTeleport1Aに触れると、Teleport1Bに瞬間移動する
- アバターがTeleport1Bに触れると、Teleport1Aに瞬間移動する

テレポートフォルダ
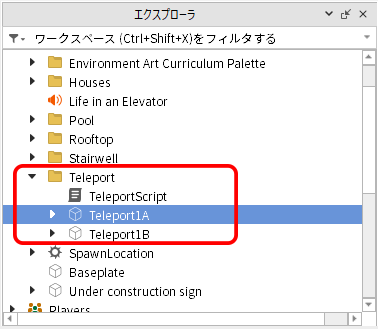
Robloxのエクスプローラで「Teleport」フォルダを作ります。
その中に、ブロック(Teleport1A, Teleport1B)とスクリプト(TeleportScript)を作ります。

ブロック
Teleport1A:
- BrickColor:Lime green■
- Name:Teleport1A
- Parent:Teleport
- Size:11, 13, 1
- CFrame:
- Position:-253.5, 584, 33
- Orientation:0, 0, 0
Teleport1B:
- BrickColor:Lime green■
- Name:Teleport1B
- Parent:Teleport
- Size:12, 1, 13
- CFrame:
- Position:-65, 578, -120
- Orientation:0, 0, 0
スクリプト
TeleportScript:
local Teleport1A = script.Parent.Teleport1A
local Teleport1B = script.Parent.Teleport1B
-- A -> B へテレポート
local function TeleportA2B(part)
local humanoid = part.Parent:FindFirstChild("HumanoidRootPart")
if humanoid then
-- アバターの位置をテレポートブロックBにする
humanoid.CFrame = Teleport1B.CFrame + Vector3.new(-10,0,0)
end
end
-- B -> A へテレポート
local function TeleportB2A(part)
local humanoid = part.Parent:FindFirstChild("HumanoidRootPart")
if humanoid then
-- アバターの位置をテレポートブロックAにする
humanoid.CFrame = Teleport1A.CFrame + Vector3.new(0,0,10)
end
end
Teleport1A.Touched:Connect(TeleportA2B)
Teleport1B.Touched:Connect(TeleportB2A)
テレポートの注意点
テレポートする際、テレポート先をブロックの位置にするとテレポートが止まらなくなります。
- humanoid.CFrame = Teleport1B.CFrame
- humanoid.CFrame = Teleport1A.CFrame
そのため、テレポート先はブロックから少し離れた位置にします。
- humanoid.CFrame = Teleport1B.CFrame + Vector3.new(-10, 0, 0)
- humanoid.CFrame = Teleport1A.CFrame + Vector3.new(0, 0, 10)
テレポートアセット
テレポートは自作しなくても、アセットで多数公開されています。
ツールボックスから「teleport」で検索して選びます。

参考